
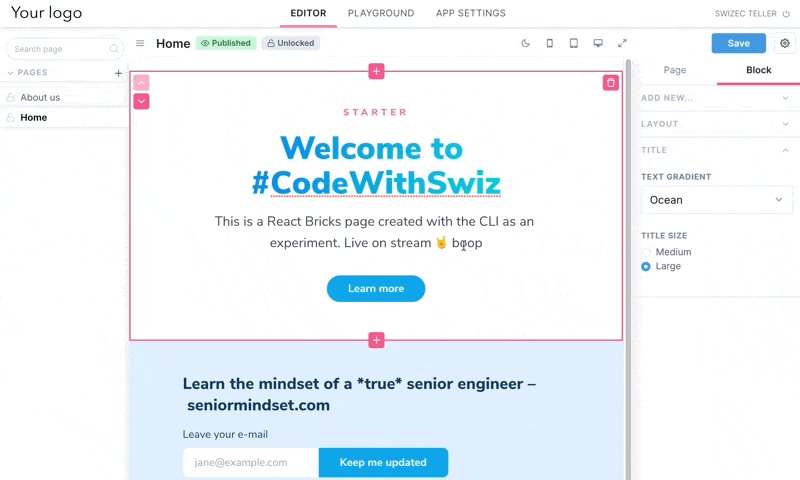
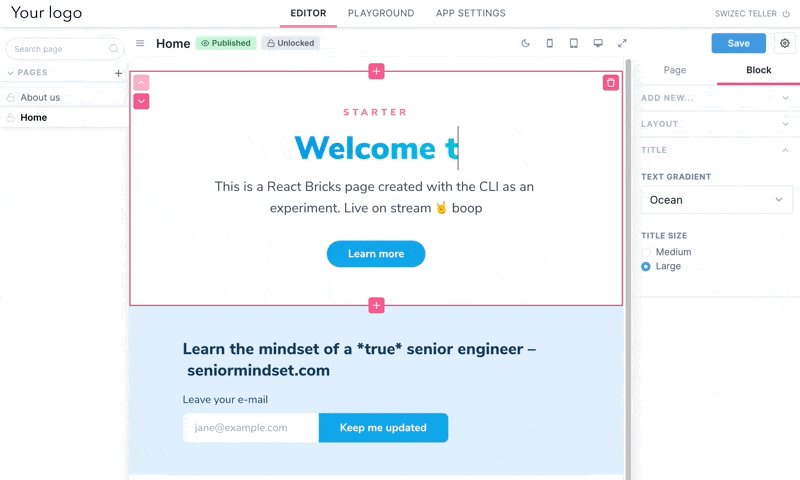
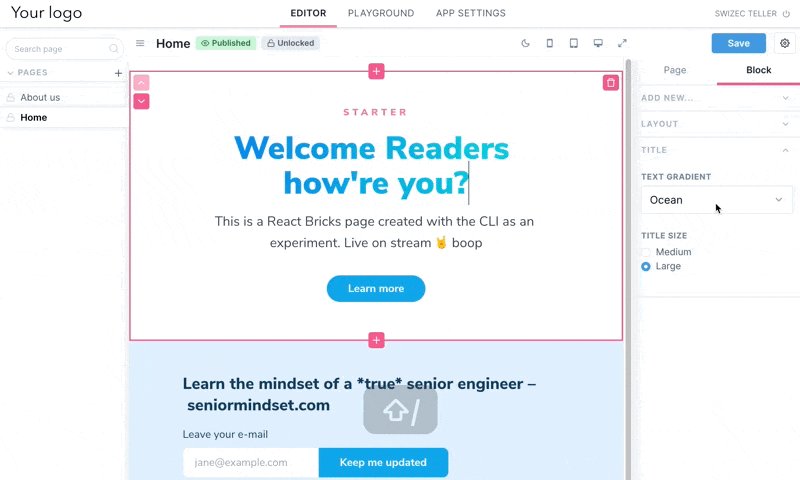
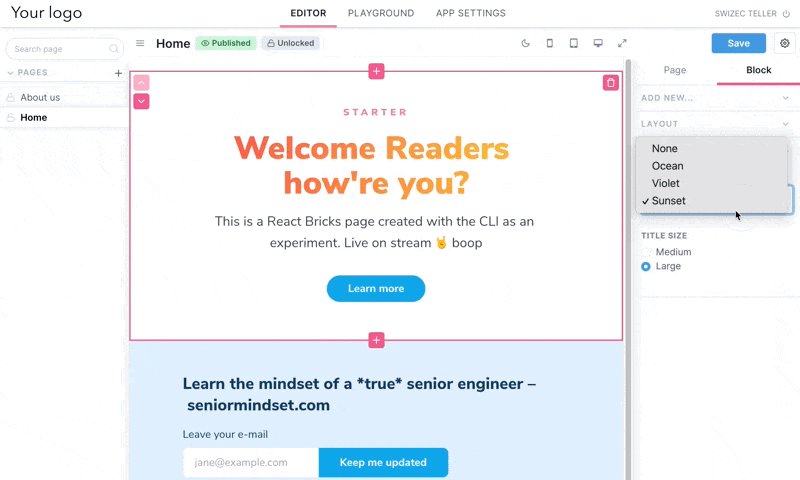
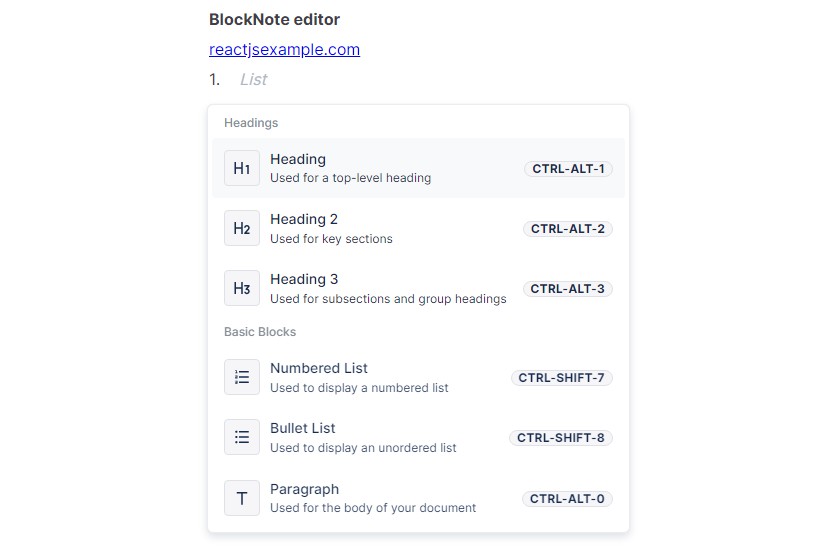
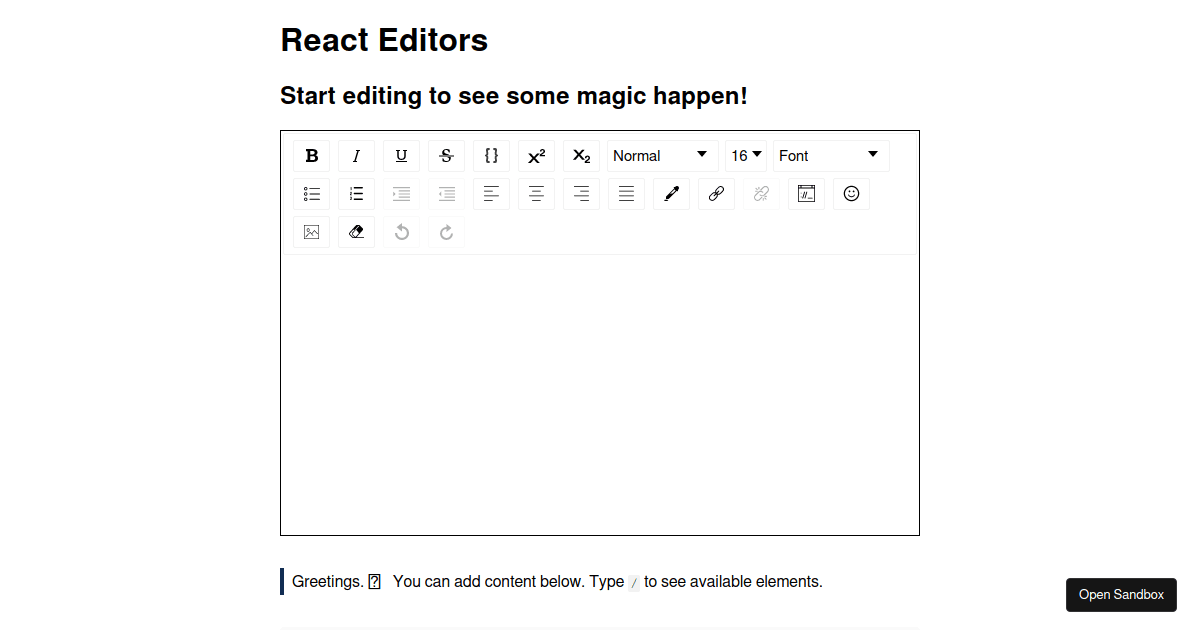
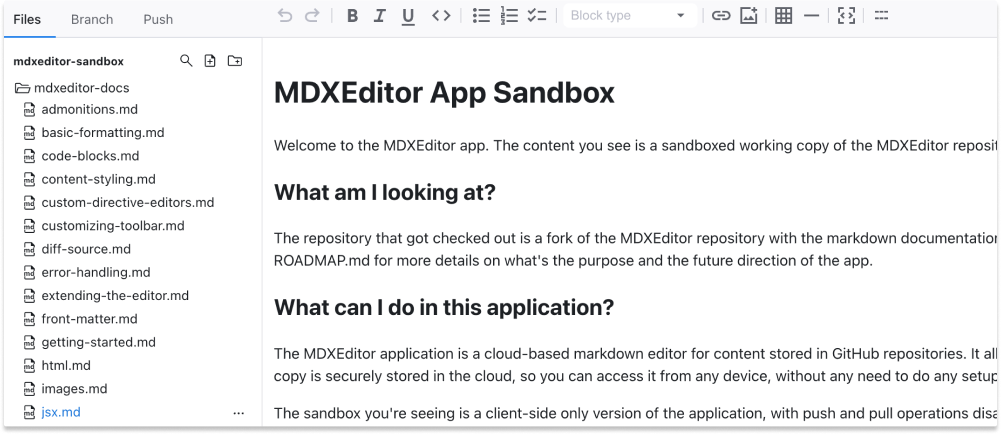
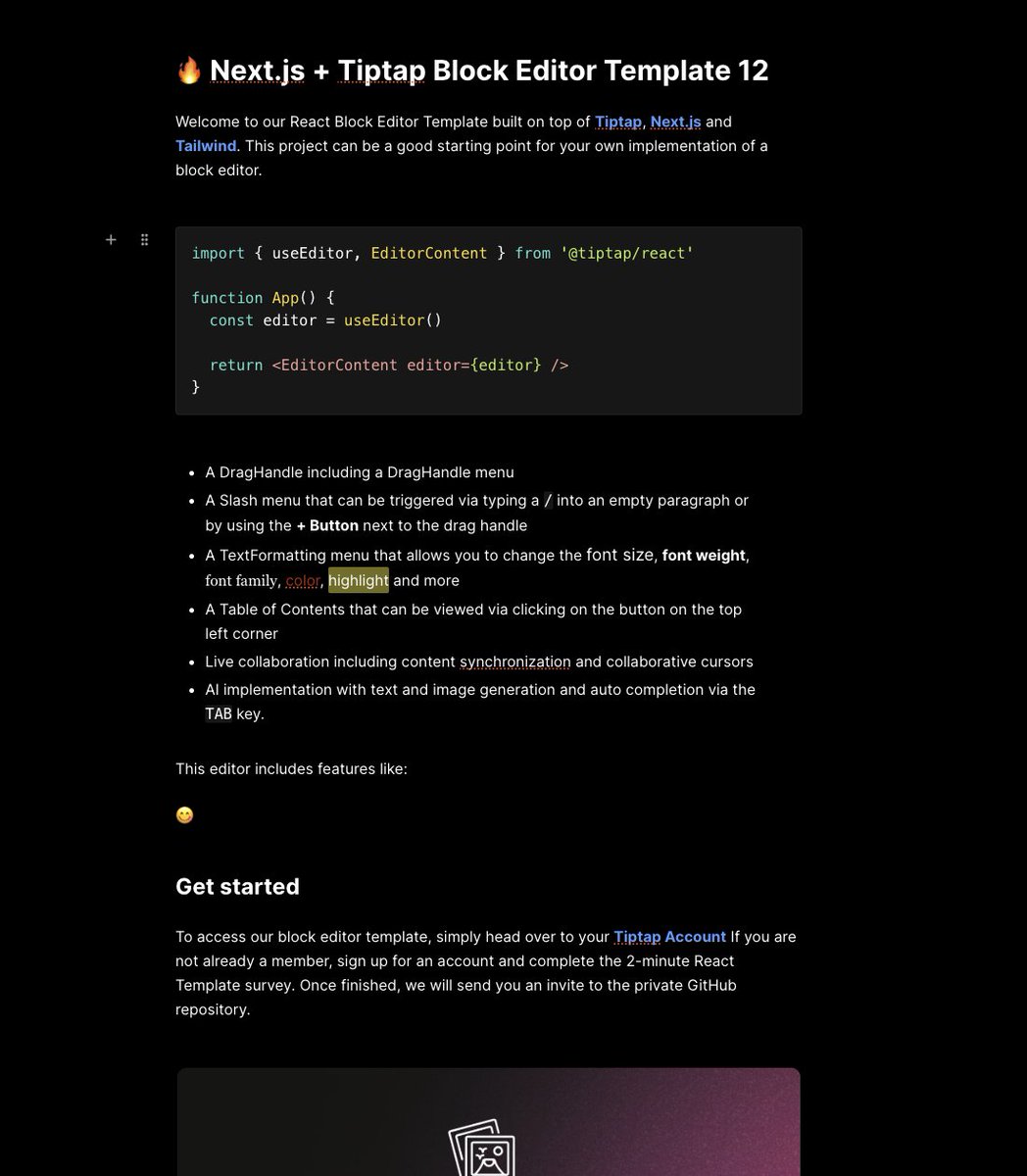
Pierre Jacquel on X: "Tiptap is the best rich text editor out there: - create block with "/" as in Notion - drag and drop blocs - emojis at fly - collaborative -
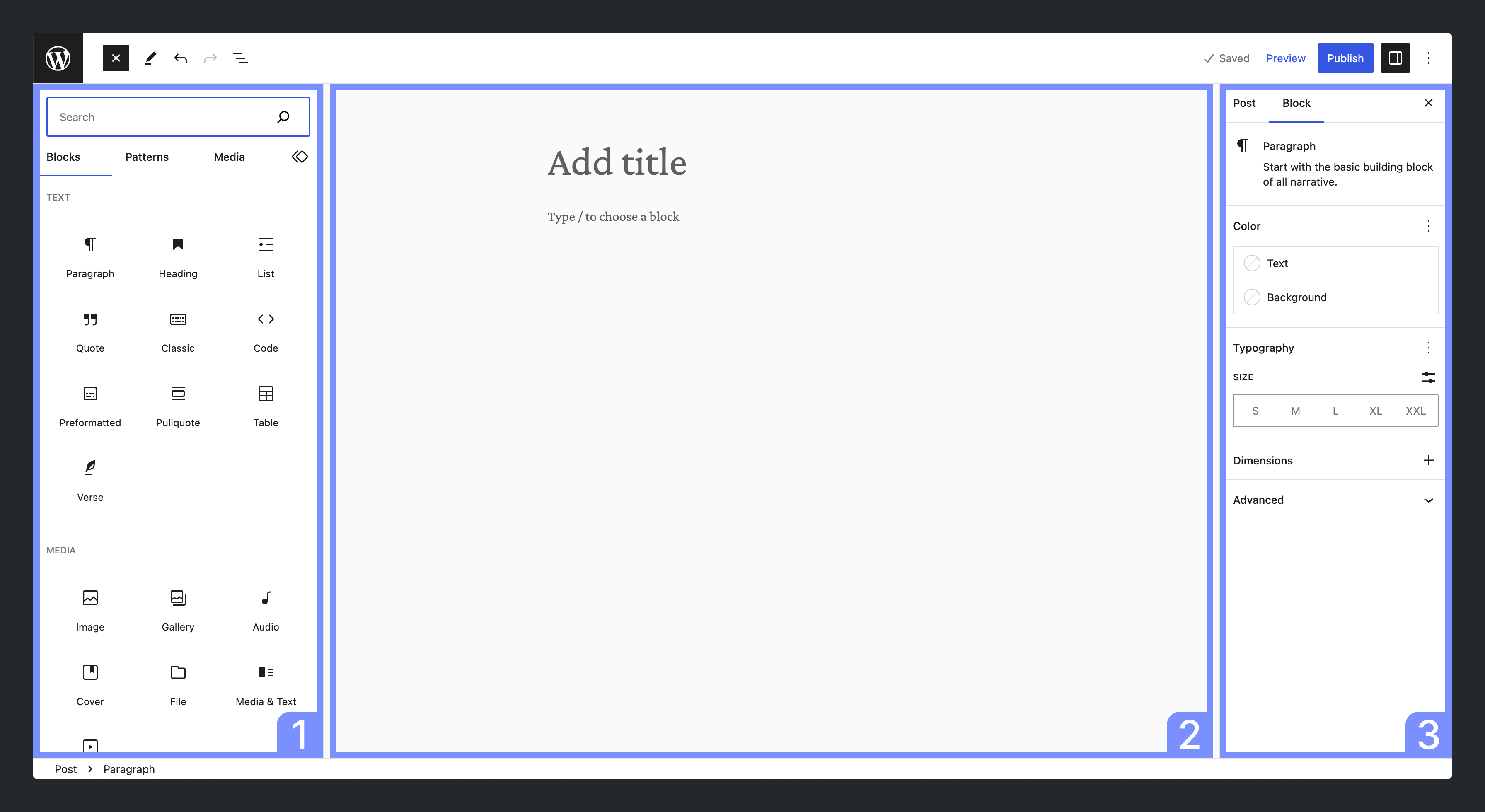
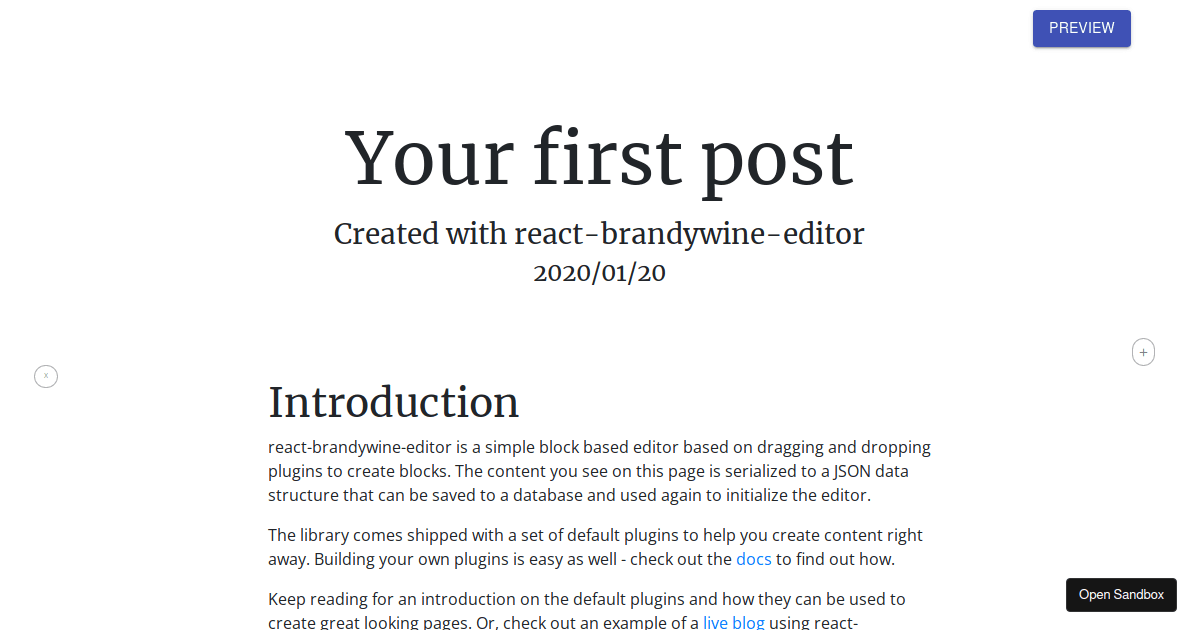
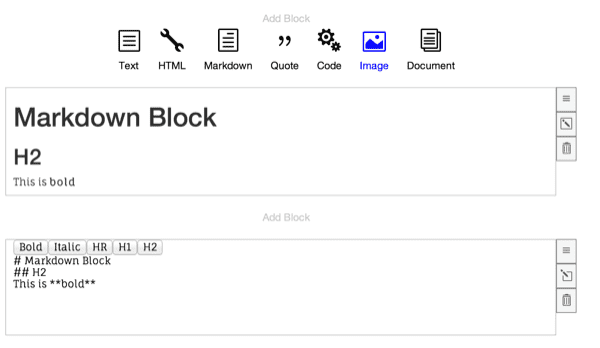
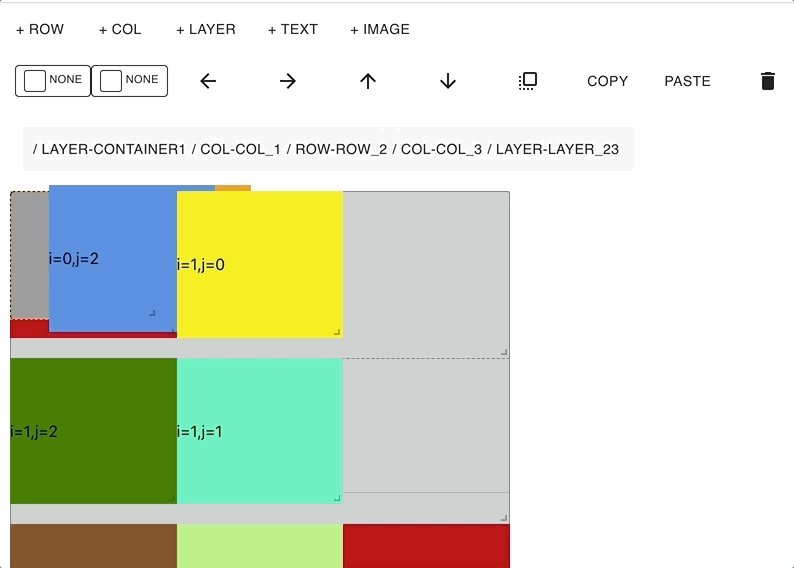
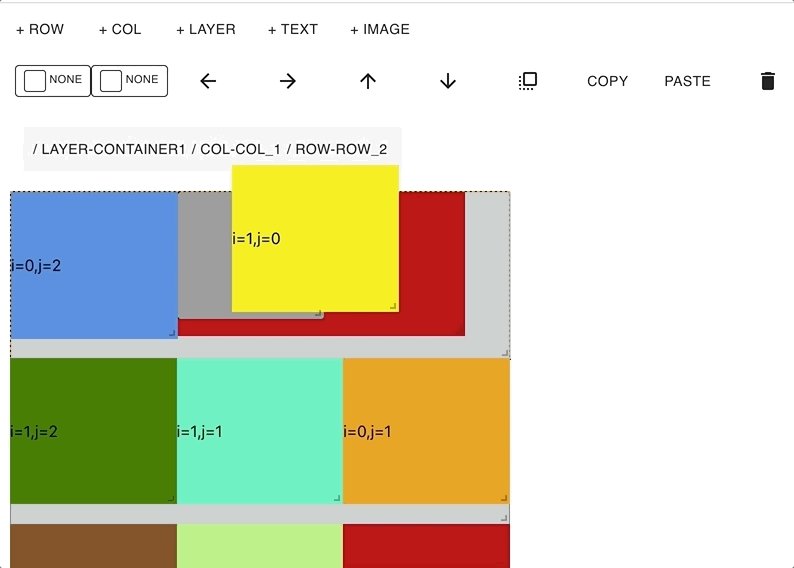
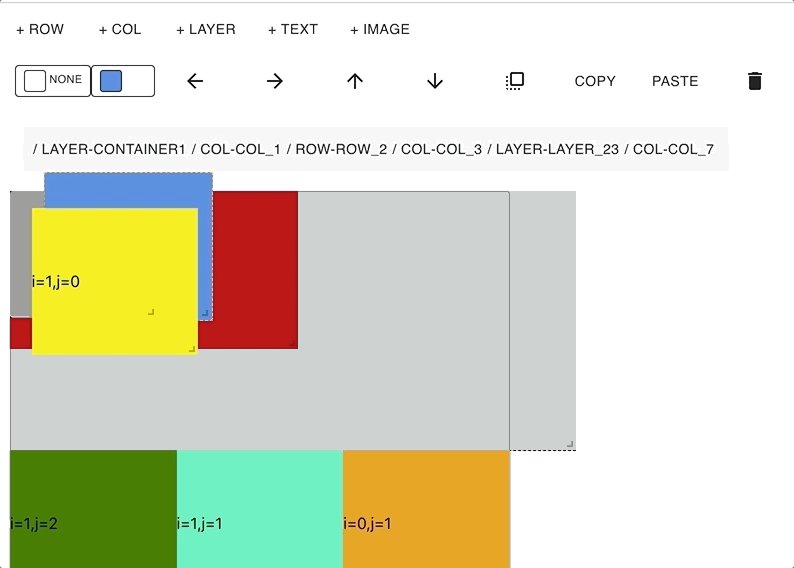
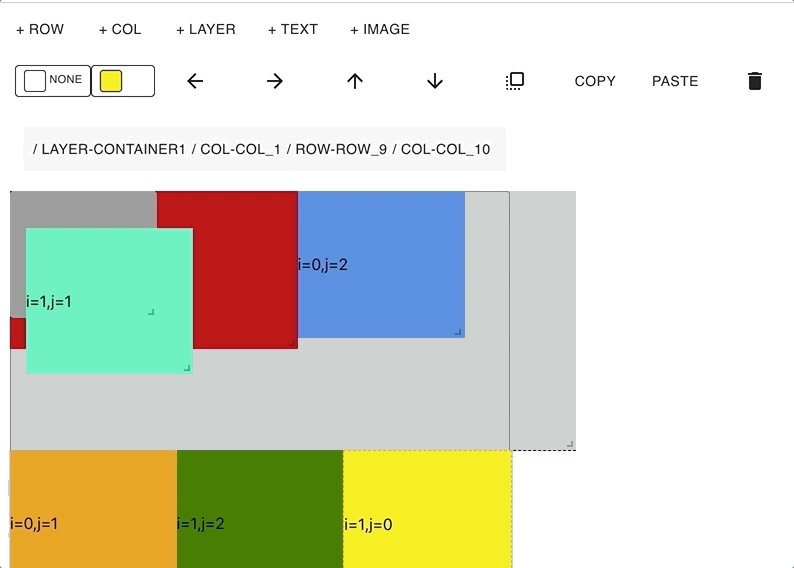
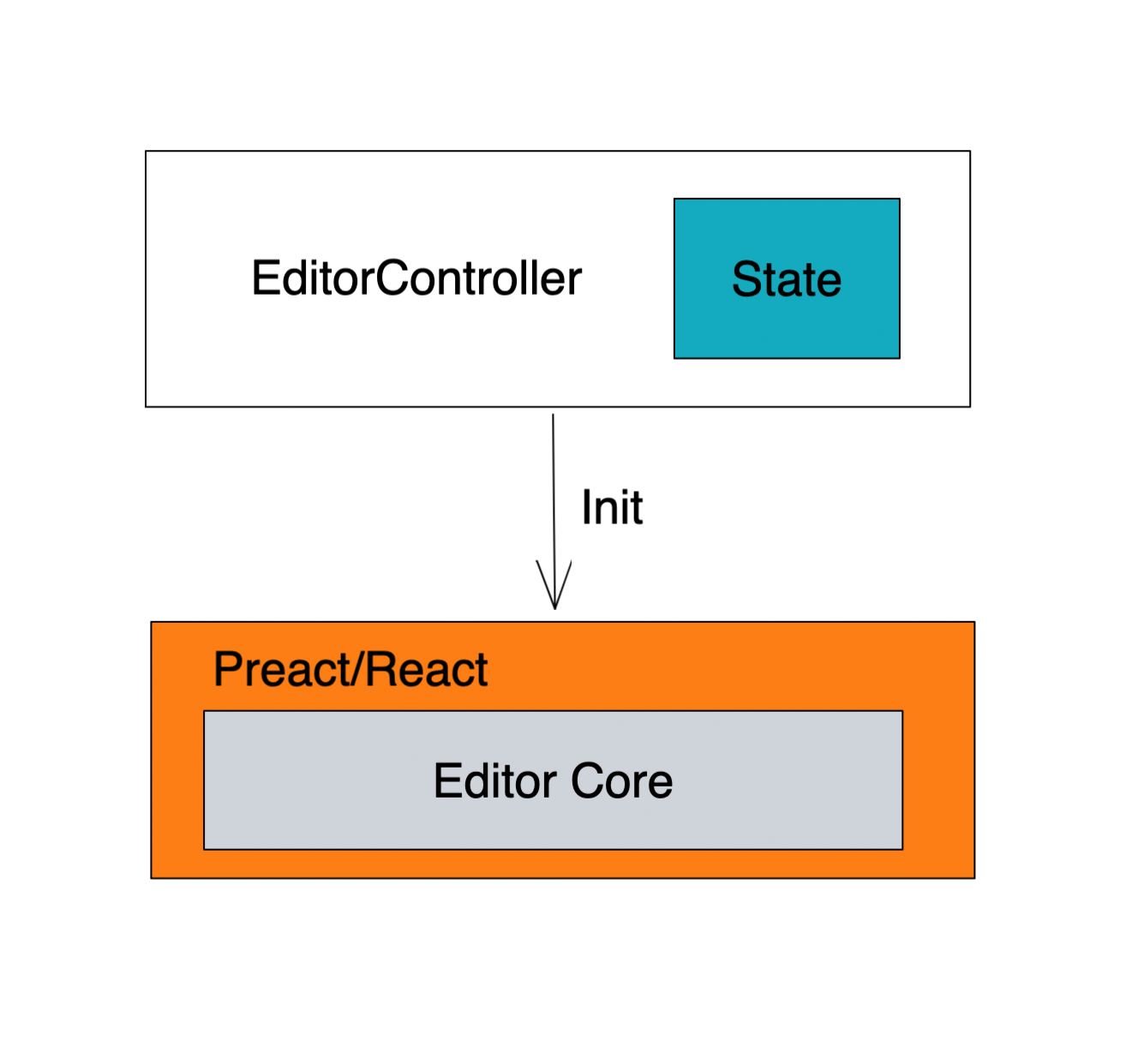
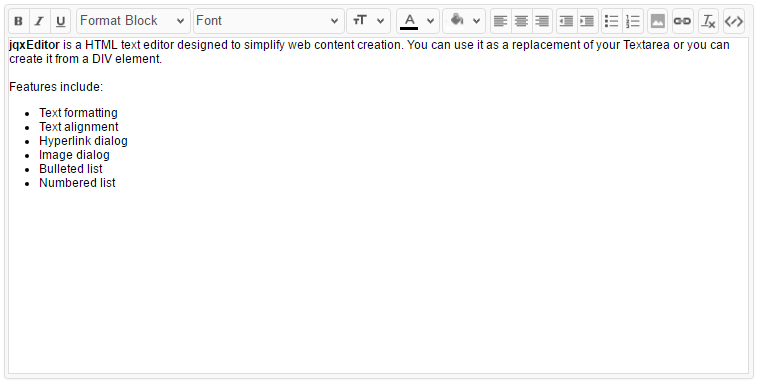
GitHub - Blocks-Editor/react-blocks-editor: Embed the Blocks Editor anywhere using a React component.