Desktop Laminator Machine Set A4 Size Hot and Cold Lamination 2 Roller System 9 inches Max Width with Paper Cutter Trimmer Rounder Hole Puncher Bindin | Fruugo NO

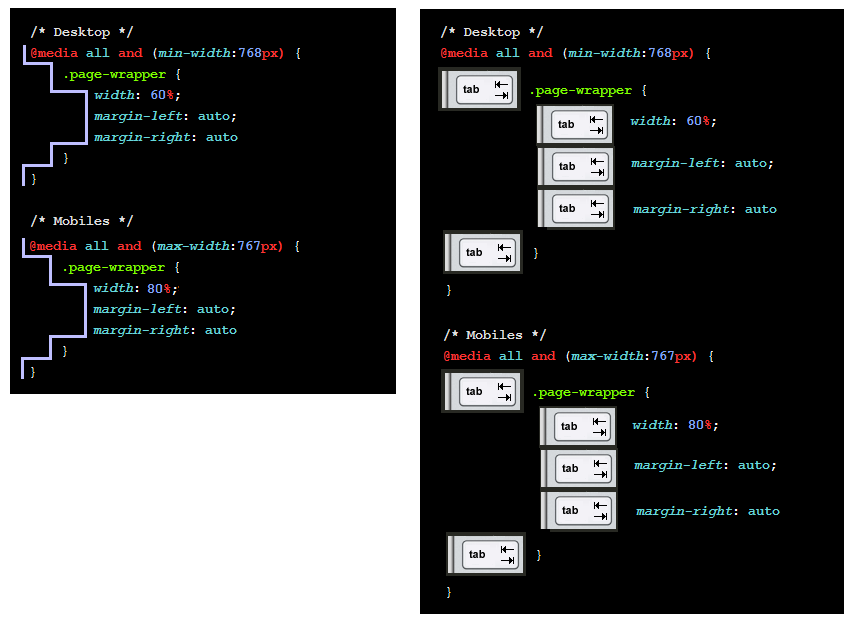
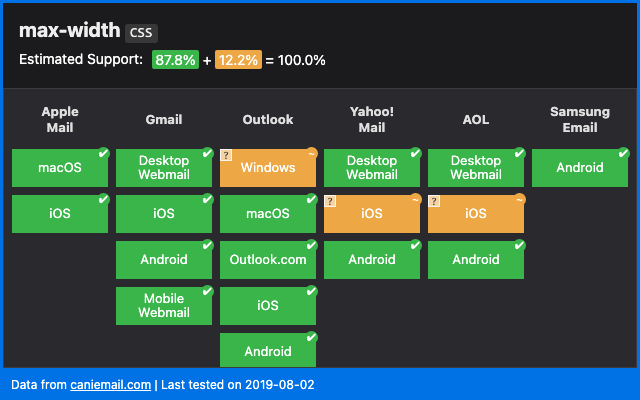
css - html table in email template wont have a max-width of 600px and be centred on page in outlook desktop or outlook.com - Stack Overflow

Aibecy Desktop Laminator Machine Set A3 Size Multifunctional Hot and Cold Lamination 2 Roller System 12.5 inches Max Width with Paper Trimmer Rounder ...