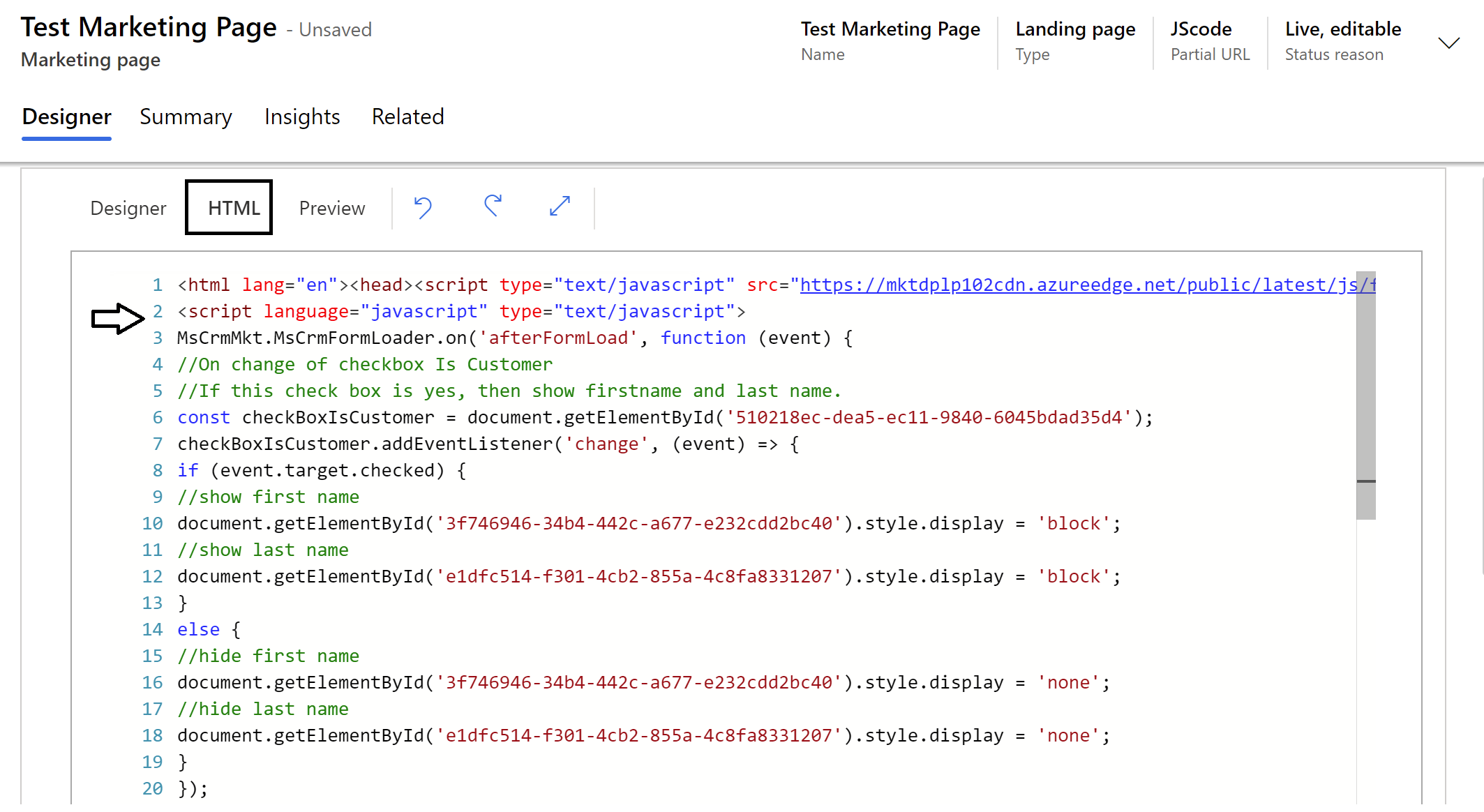
I want to use the Json value fetched in embedded forms in JavaScript in the same form created - Discussion & Questions - Camunda Forum

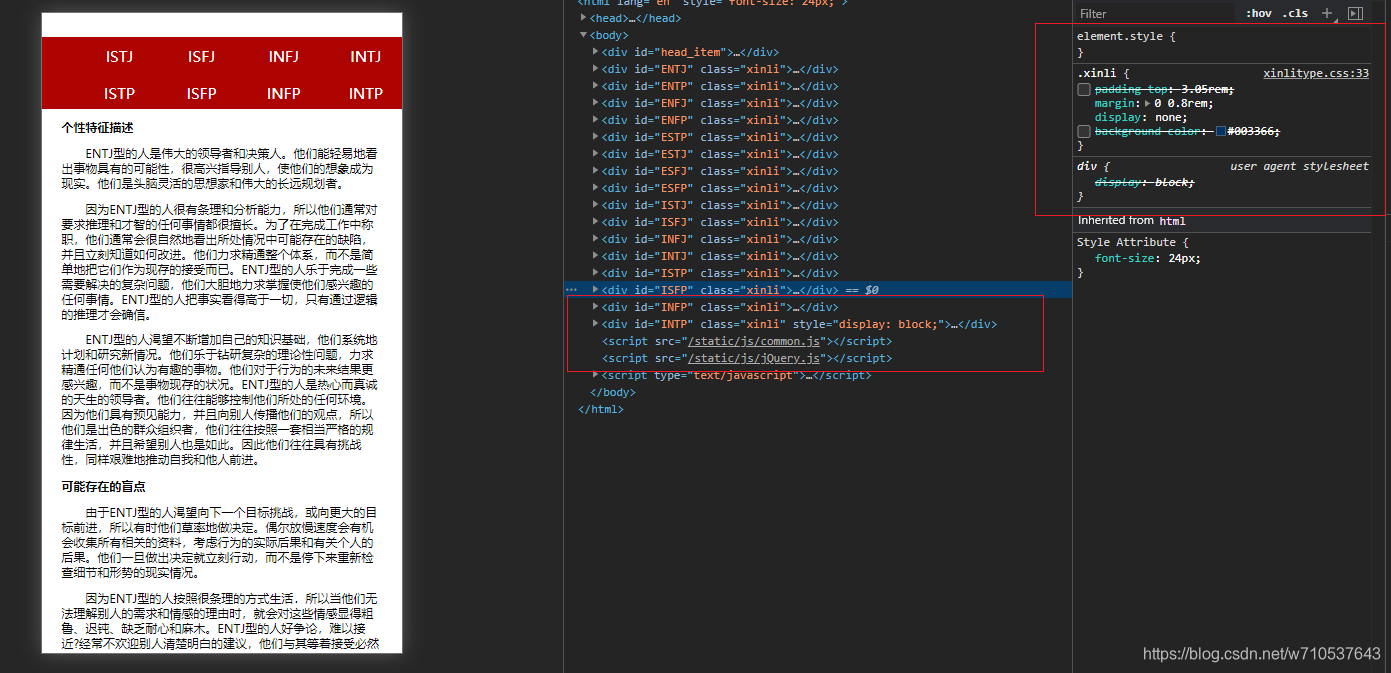
document.getElementById(I).style.display=““不起作用_document.getelementbyid ("loading").style.display =-CSDN博客

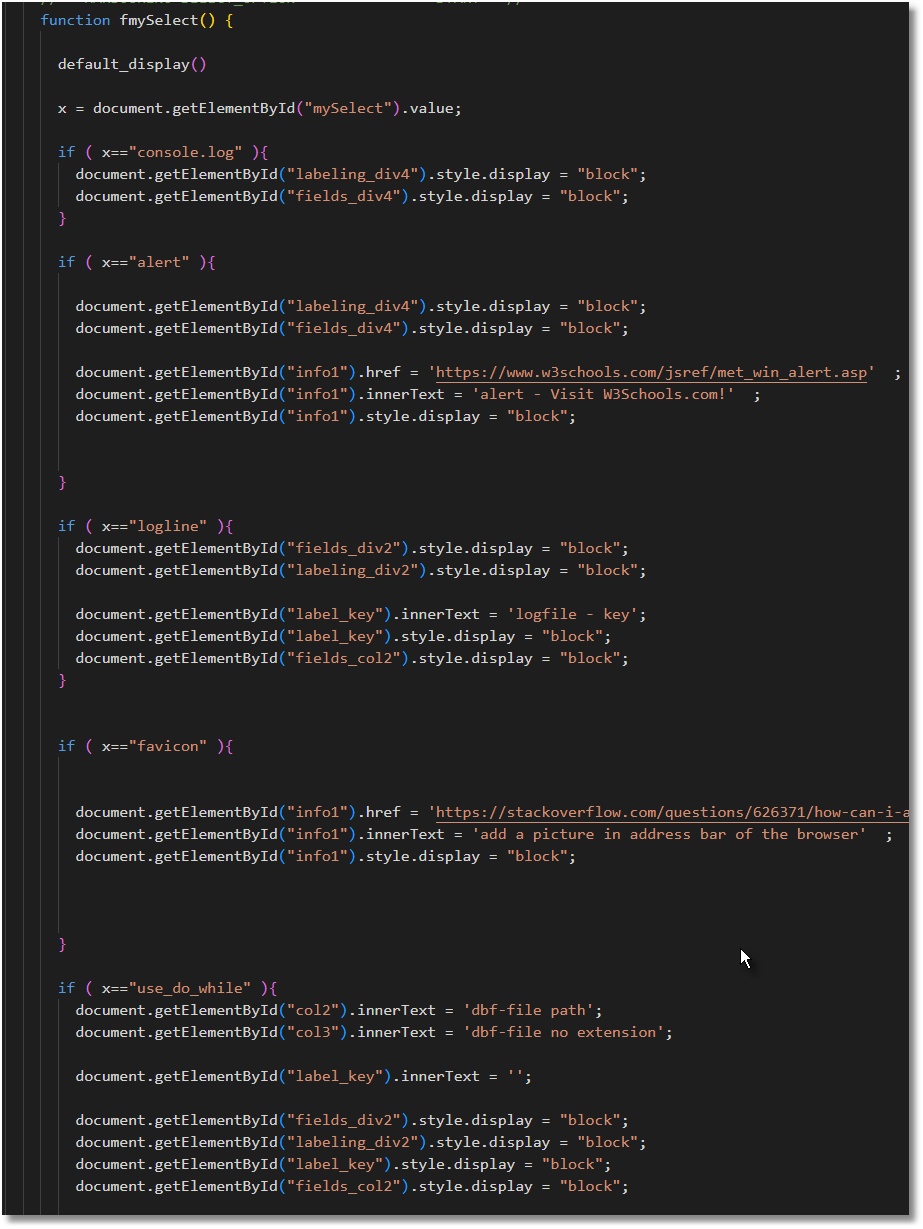
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

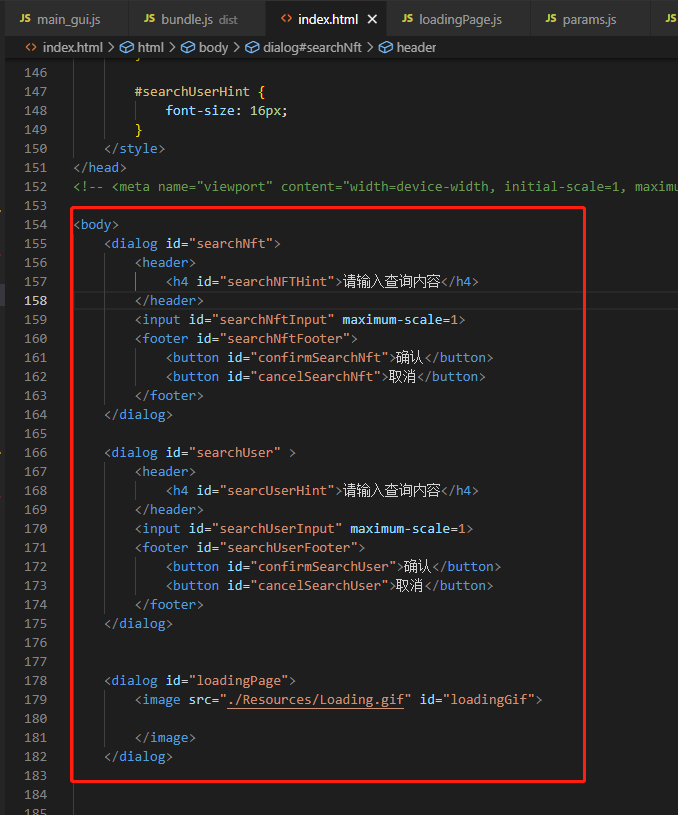
javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

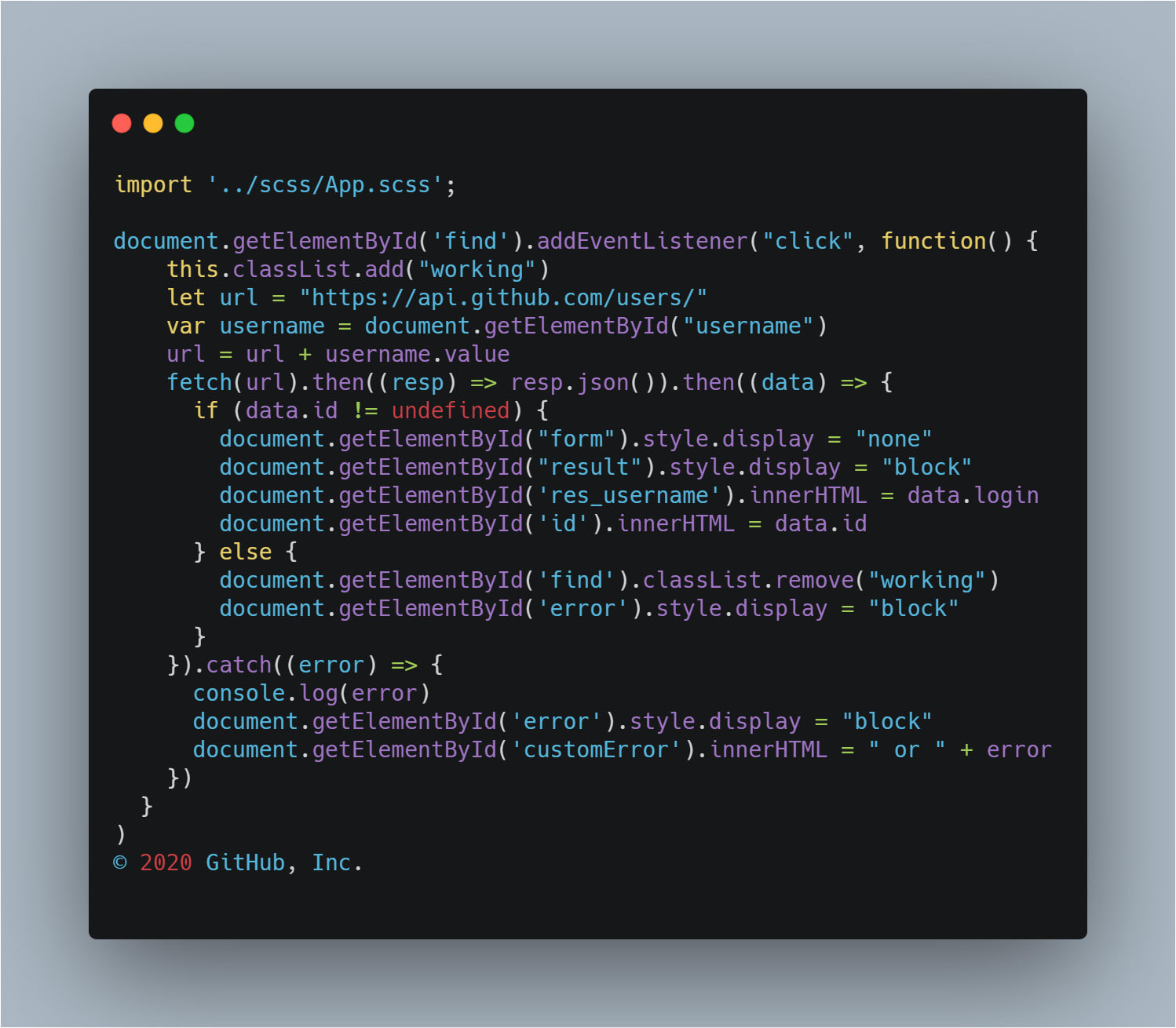
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow