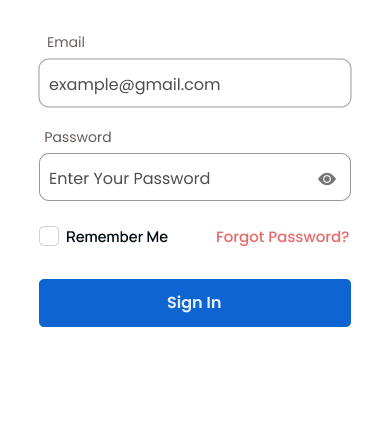
Hiding Input tag and working with fieldset model in form - HTML & CSS - SitePoint Forums | Web Development & Design Community

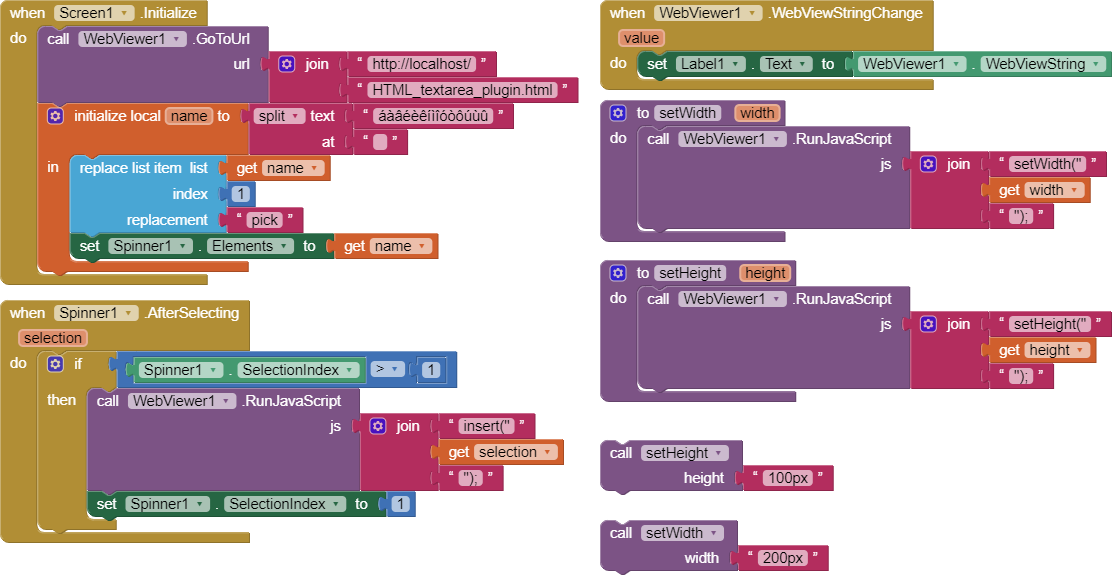
Textbox input, prototype for comfortable input, small code - User Interface and Graphics - MIT App Inventor Community

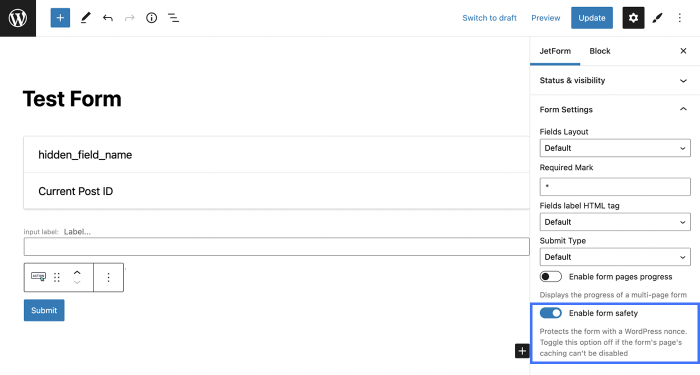
How to receive the value from the field to the HTML block - User JavaScript and CSS Discussions - Caspio Community Forums

luis. on X: "An atom in HTML isn't an atom in a design tool Call me particular, but an HTML input field in HTML is one thing, but in Figma at least

html - How do I keep my input fields on one line while centering the DIV that contains them? - Stack Overflow