position: relative; does not work on neither inline nor inline-block elements. · Issue #516 · dompdf/dompdf · GitHub
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop

width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

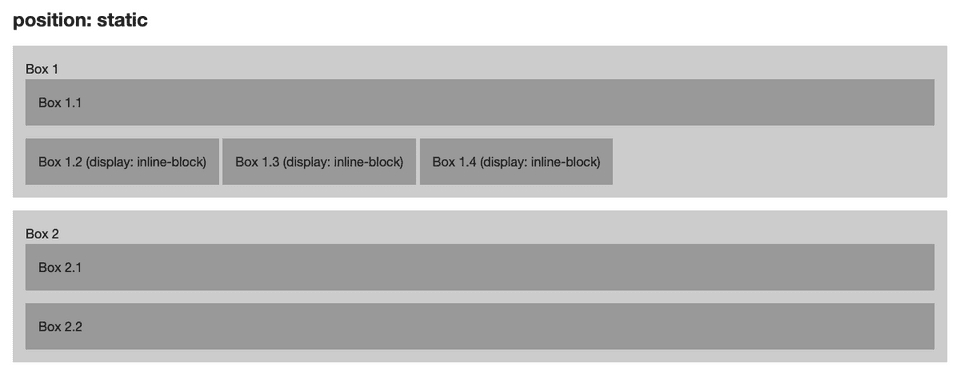
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium