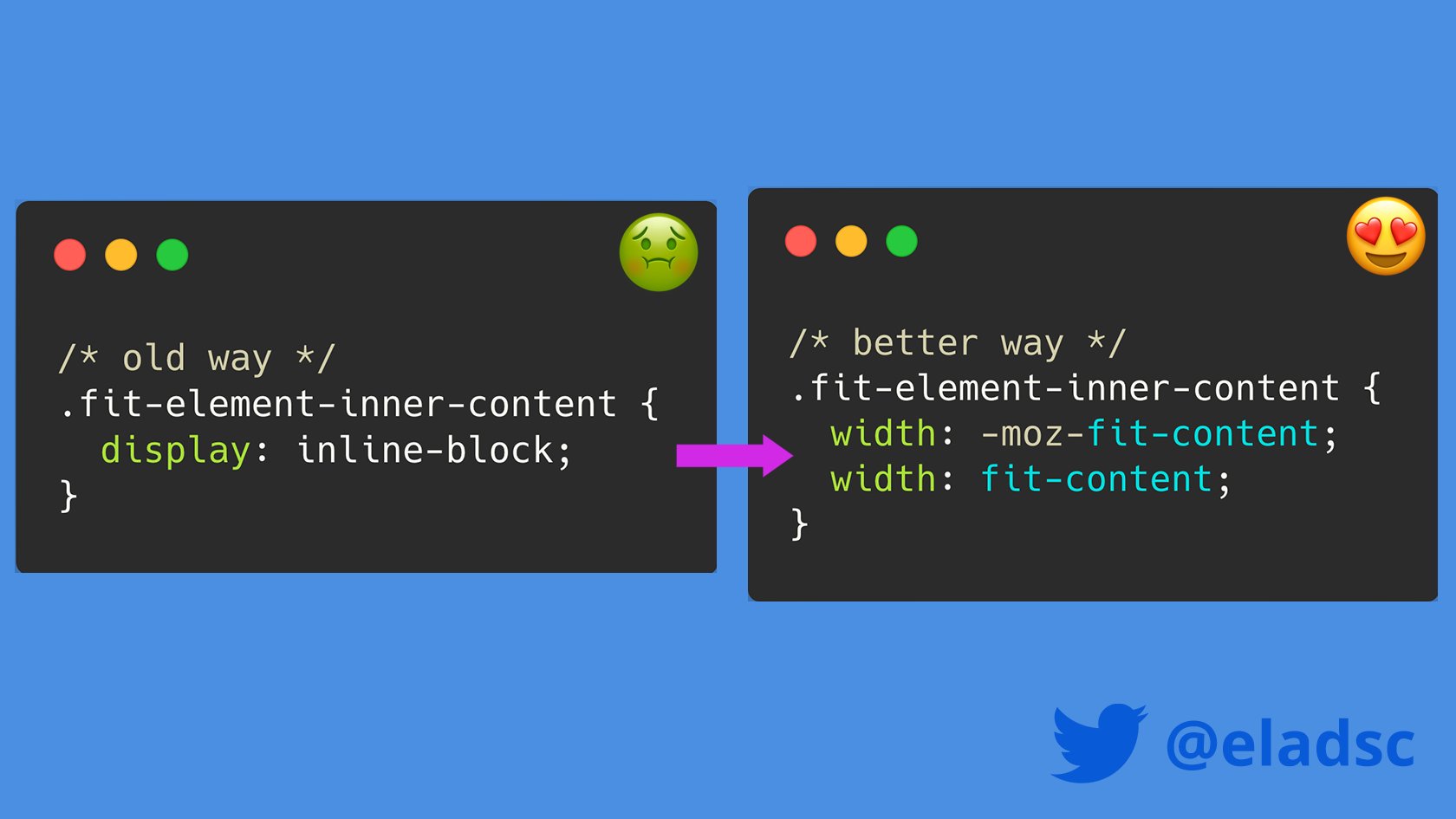
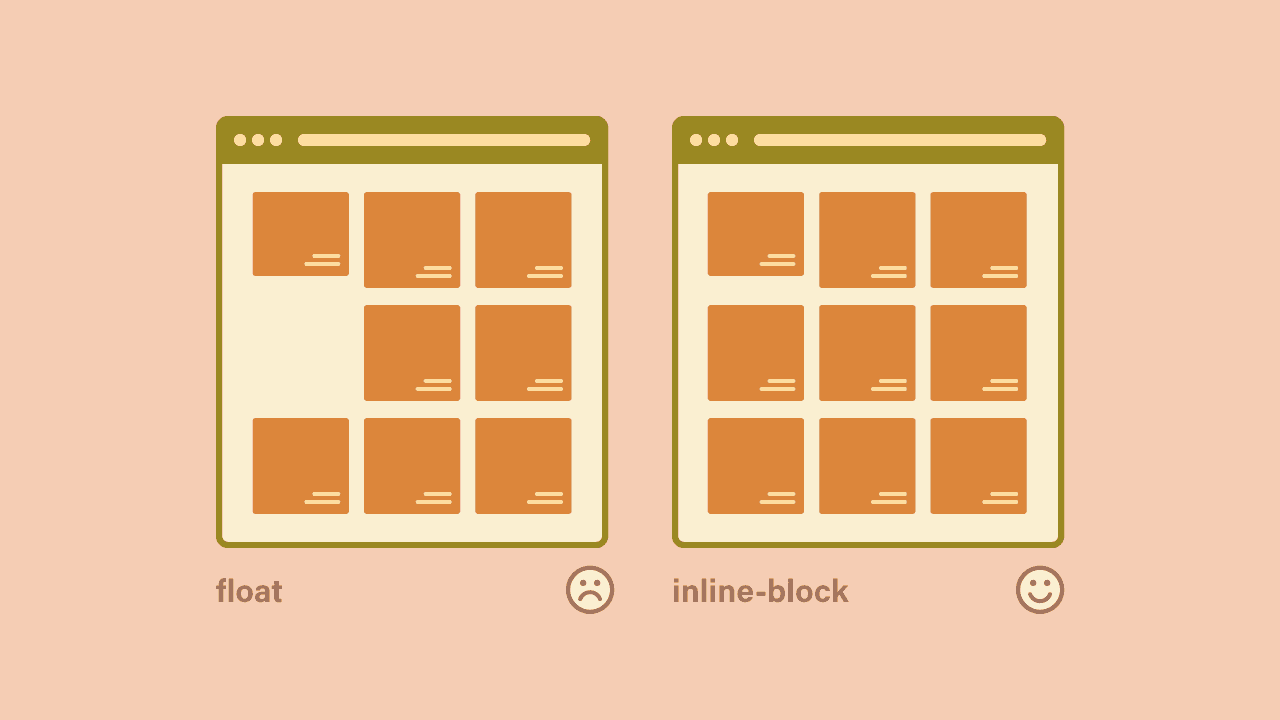
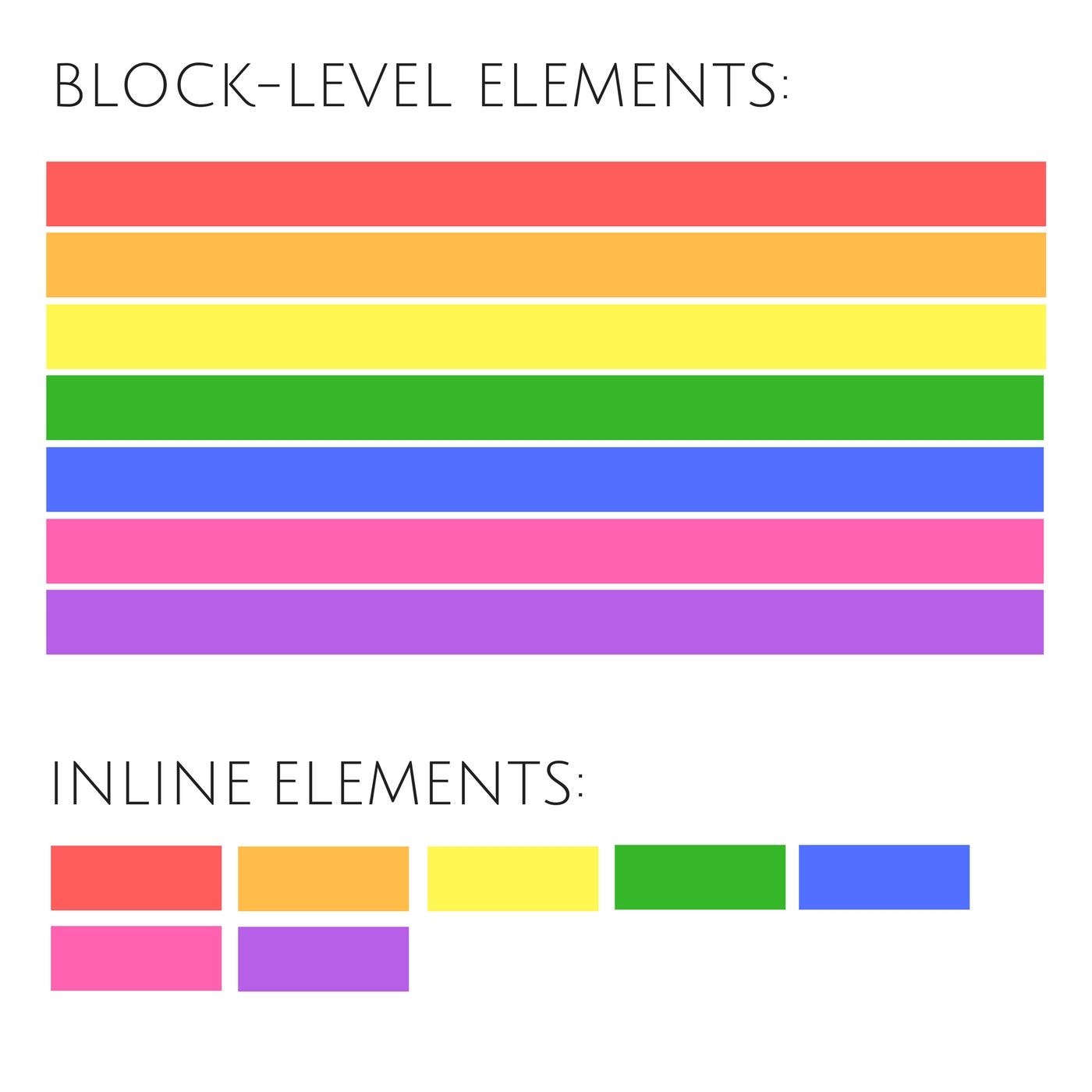
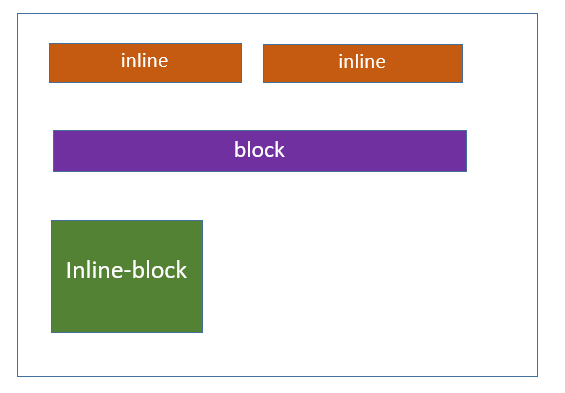
What's the difference between display: inline; and display: inline-block;? - CSS FAQ - Codecademy Forums

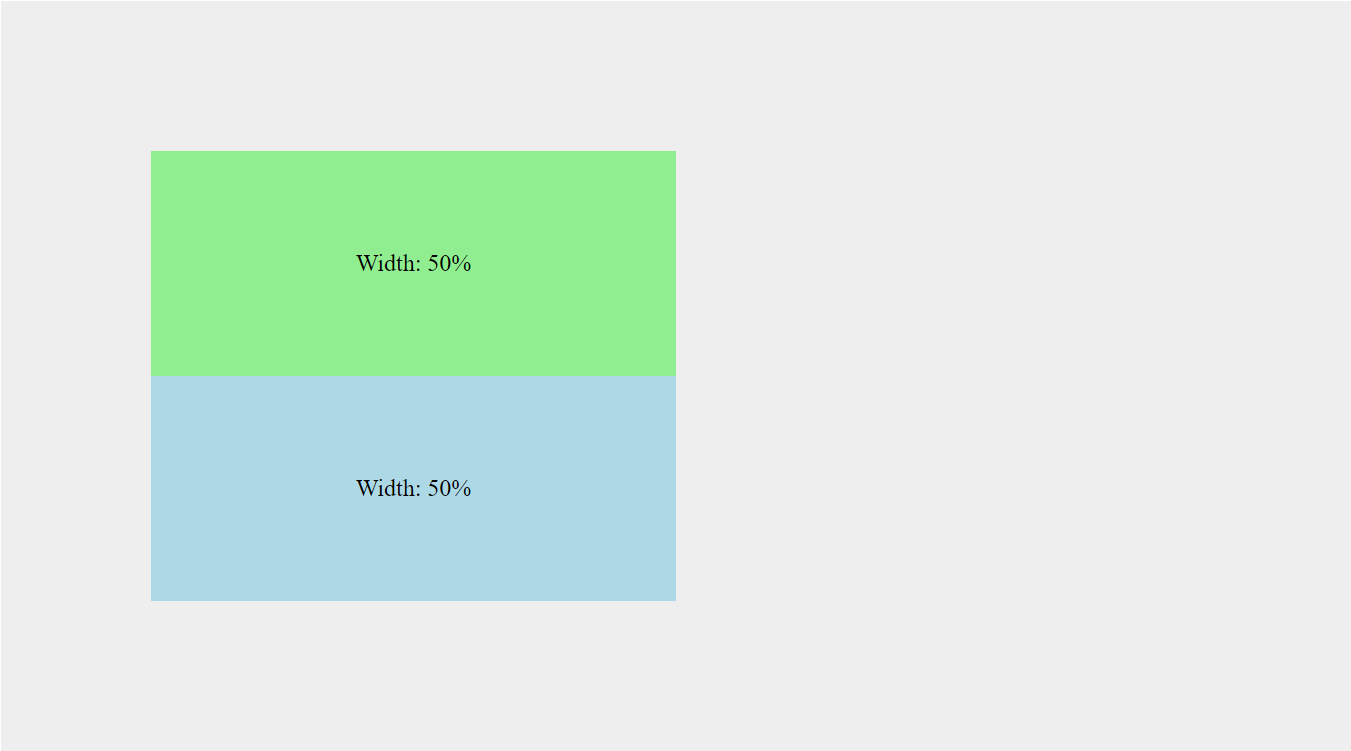
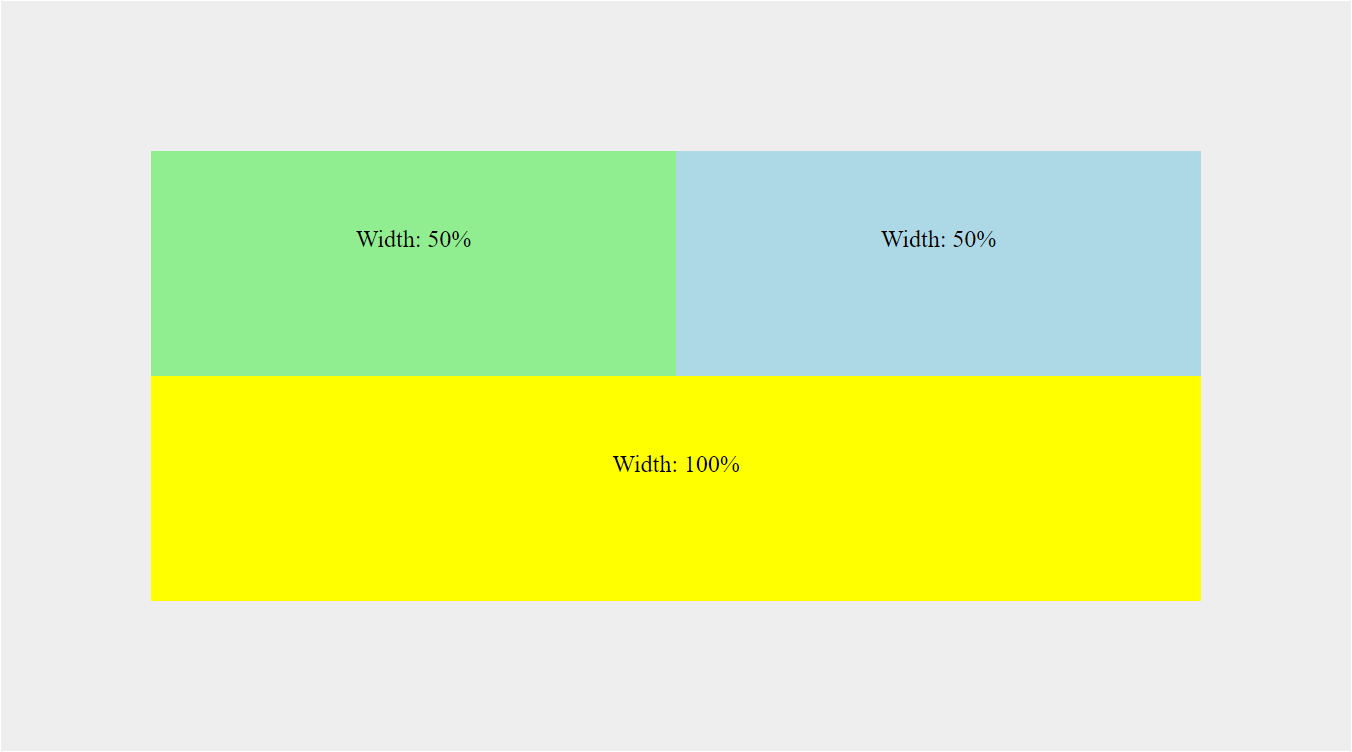
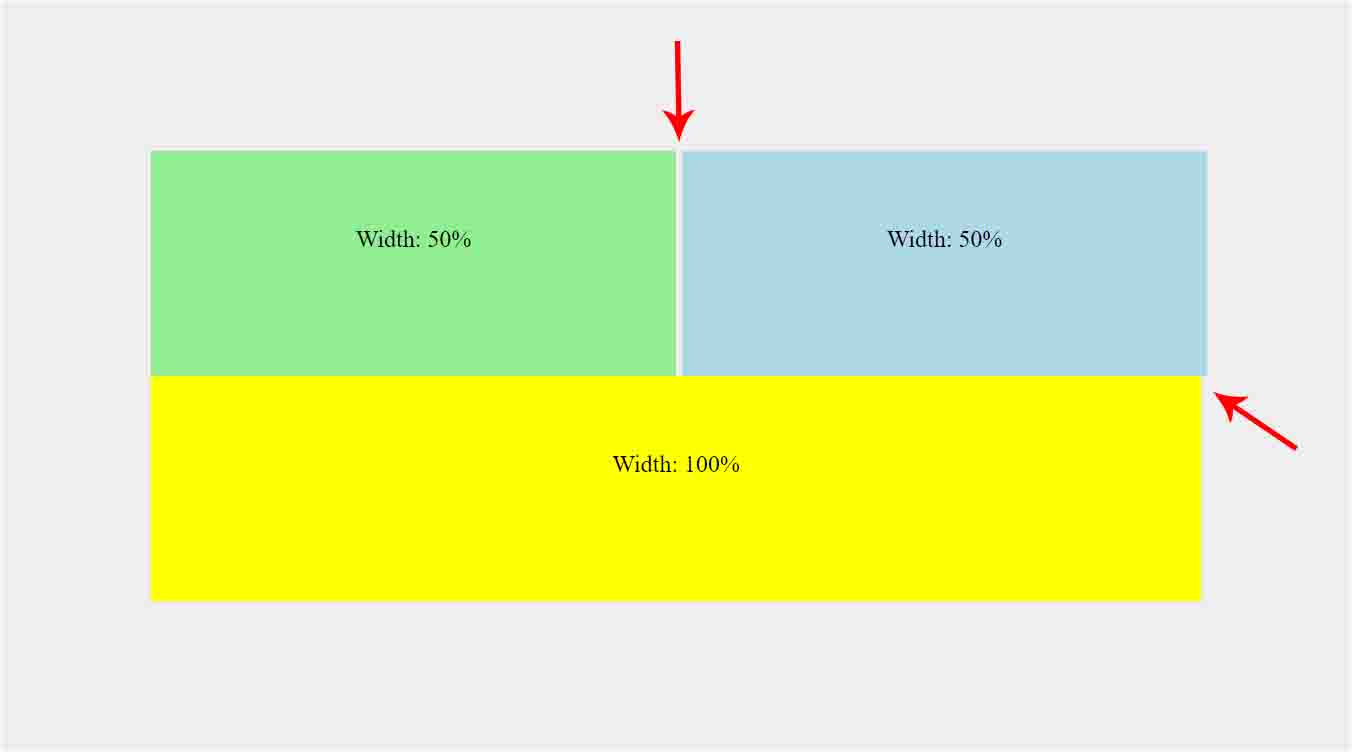
html - How to make multiple inline-block elems to stretch full width of the container? - Stack Overflow

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS