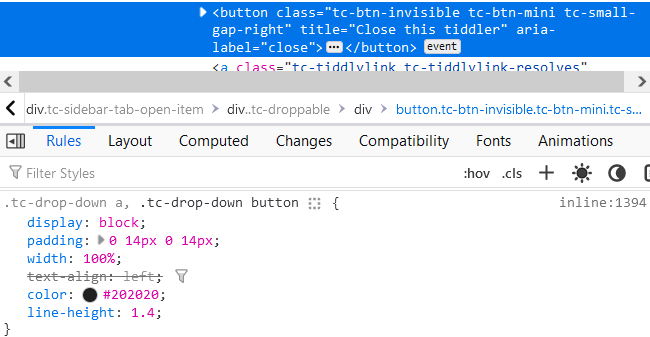
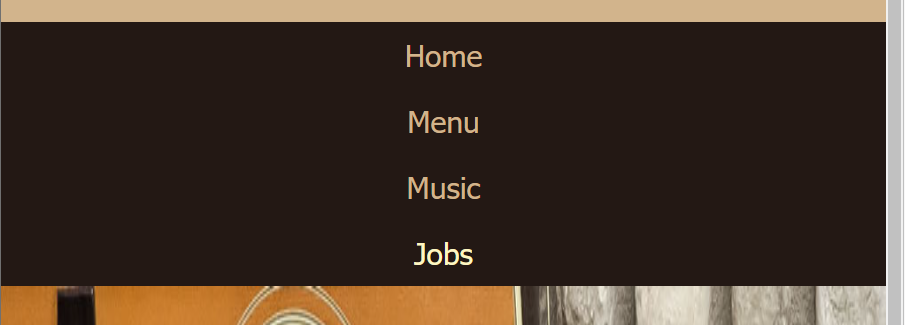
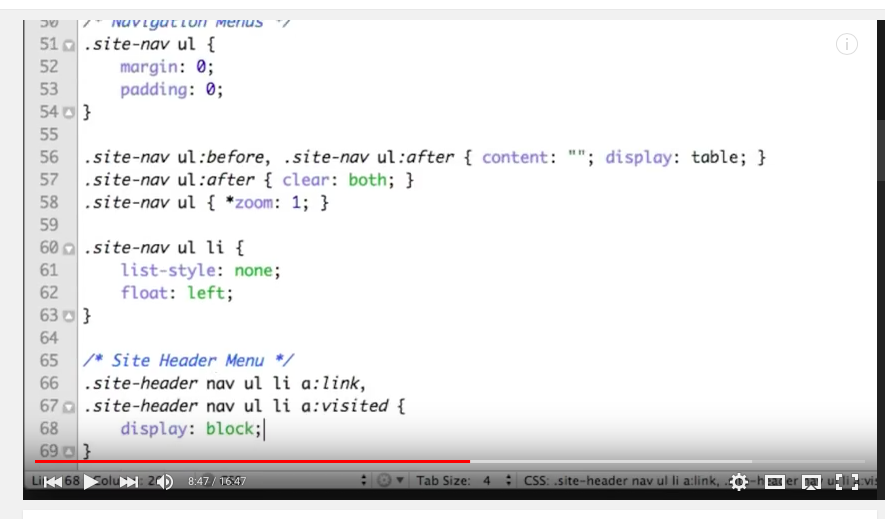
Trying to make my page responsive, but had no luck. I need the image to come above the text on the right on phones. I've changed the display to display: block; under

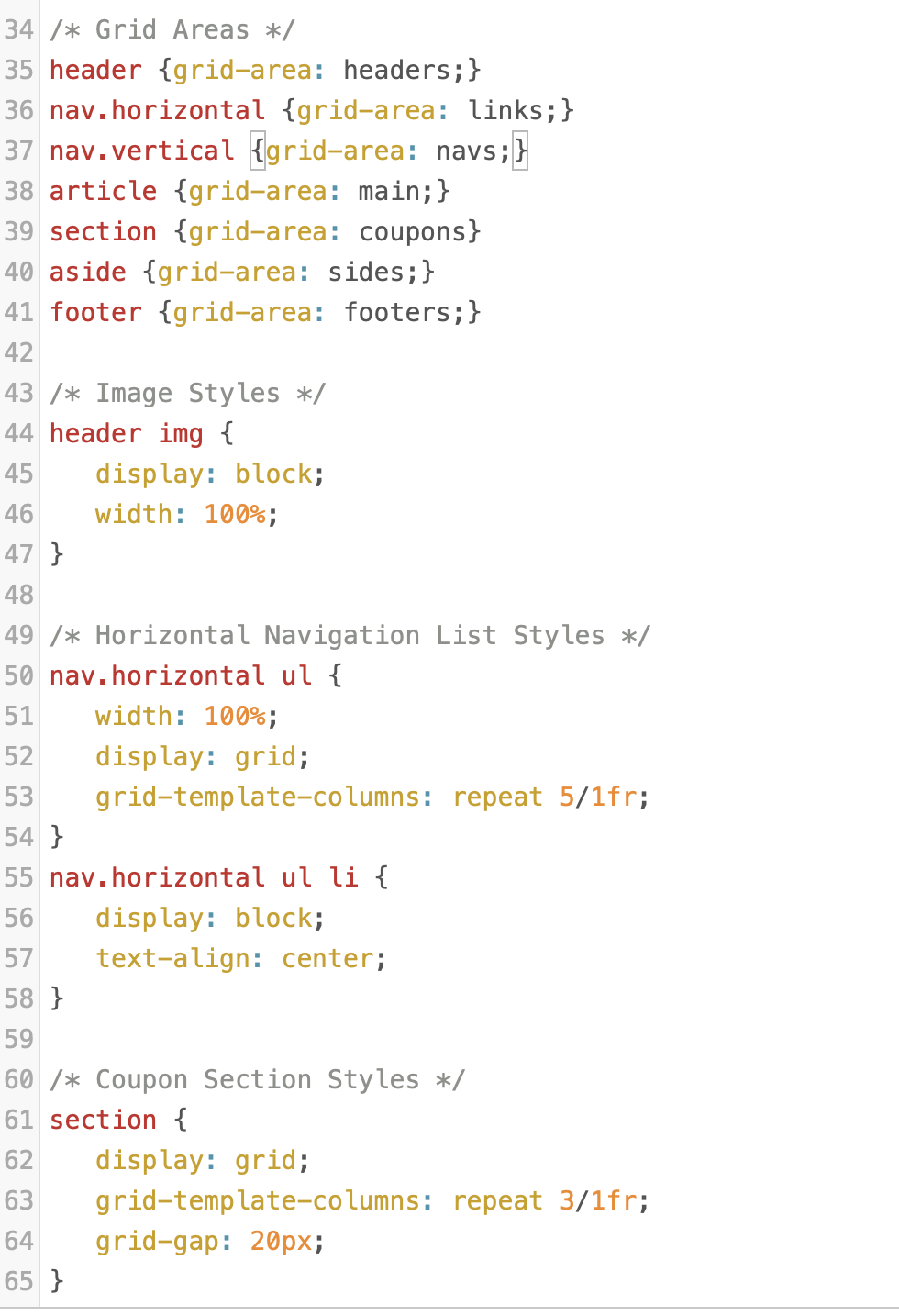
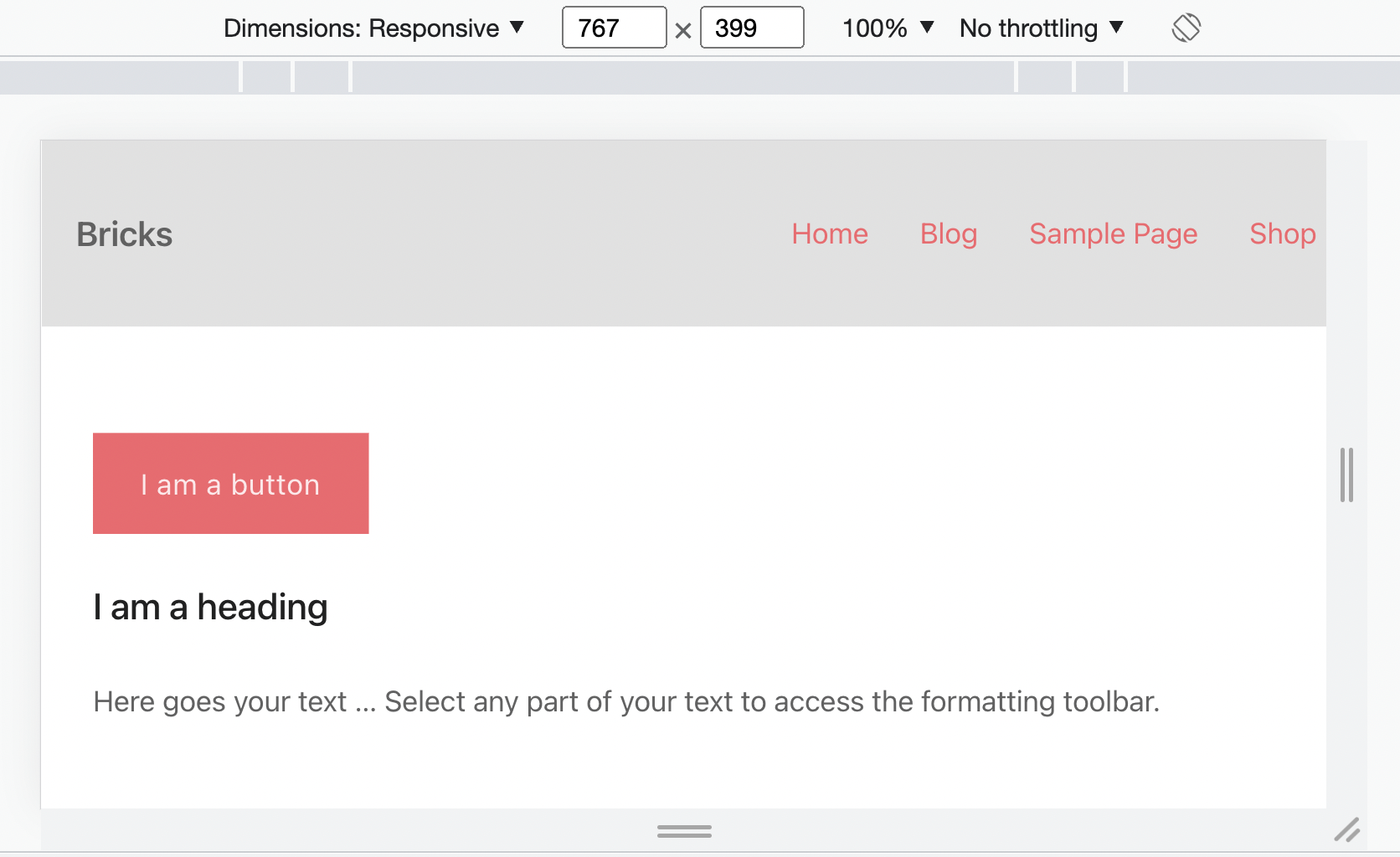
Can't figure out why my display:inline block css code is not working for my navbar - HTML-CSS - The freeCodeCamp Forum