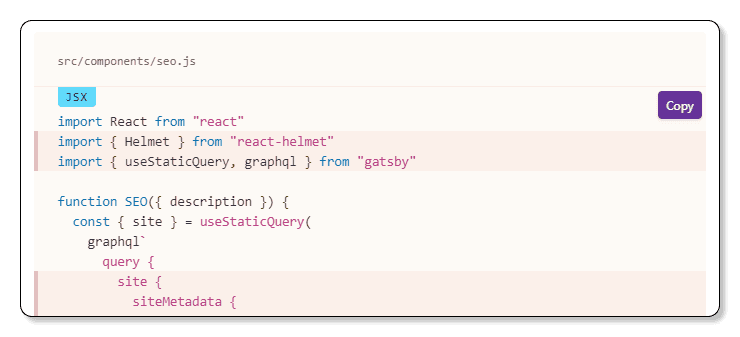
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io

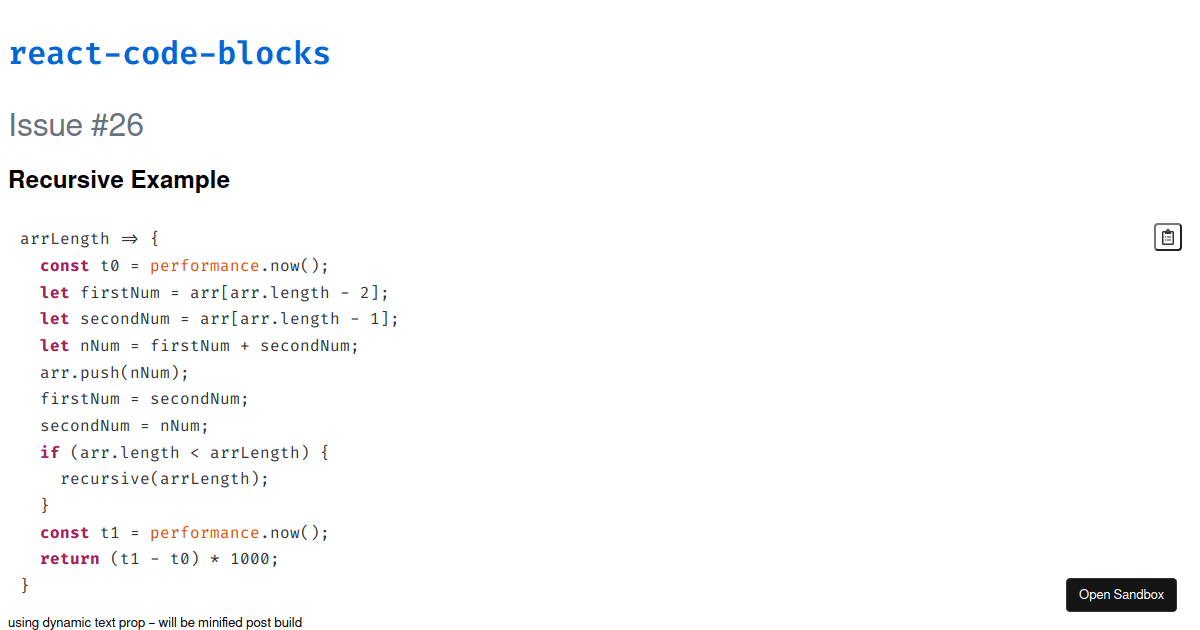
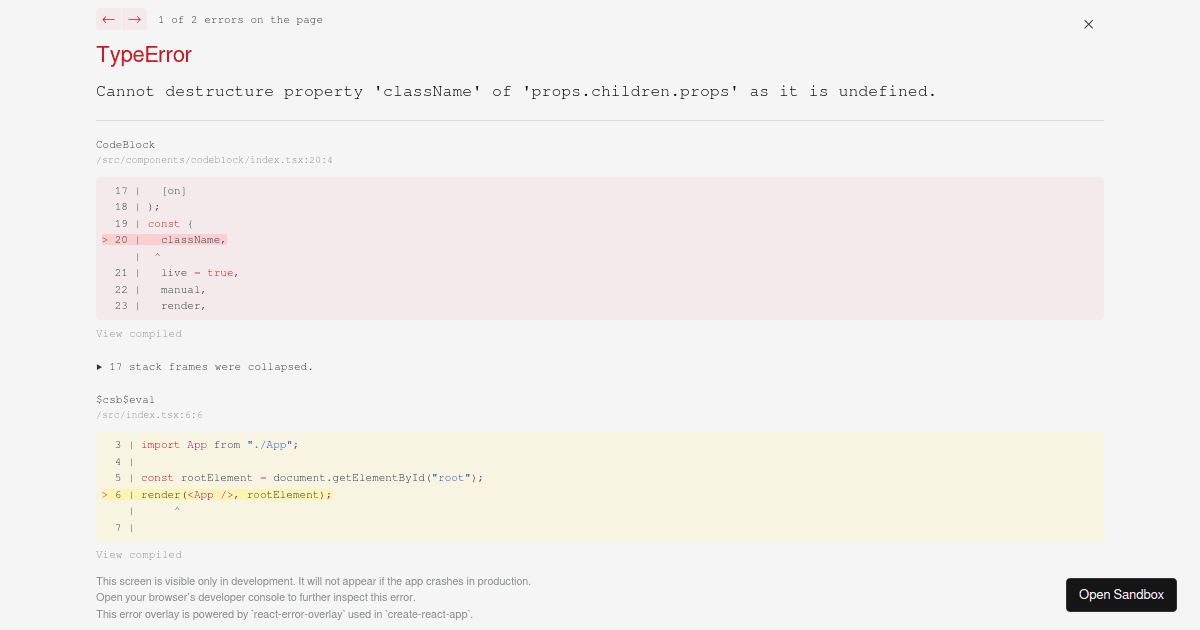
reactjs - Using react-code-blocks library .Yarn dev runs fine but during yard build i get Type error - Stack Overflow
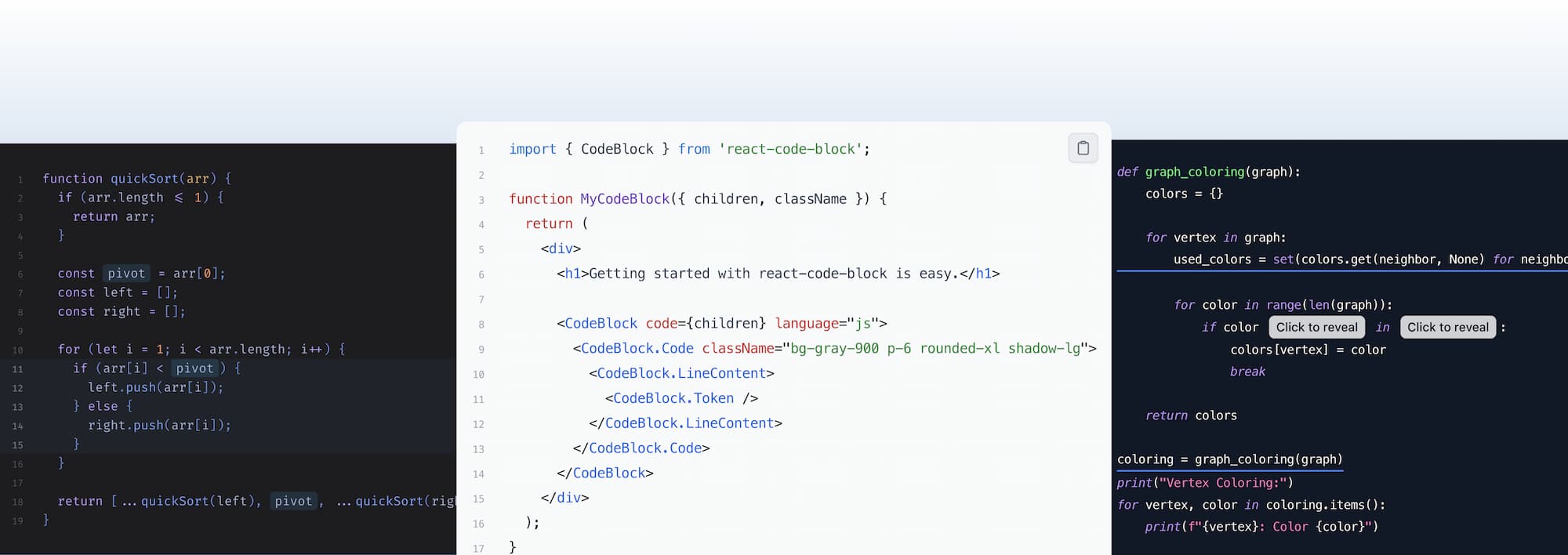
GitHub - blenderskool/react-code-block: 🧩 Set of unstyled UI components to build powerful code blocks in React.
![Code block displaying `[object Object]` when @storybook/components is used · Issue #18090 · storybookjs/storybook · GitHub Code block displaying `[object Object]` when @storybook/components is used · Issue #18090 · storybookjs/storybook · GitHub](https://user-images.githubusercontent.com/11071/165732441-392e9996-066b-4d11-bb86-b01783b0de27.png)
Code block displaying `[object Object]` when @storybook/components is used · Issue #18090 · storybookjs/storybook · GitHub

How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English