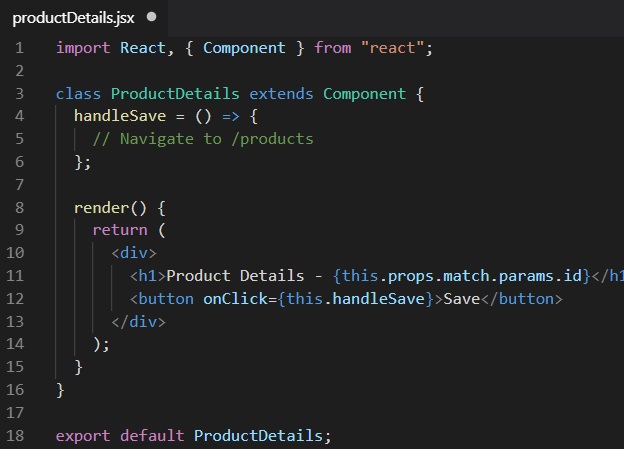
javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

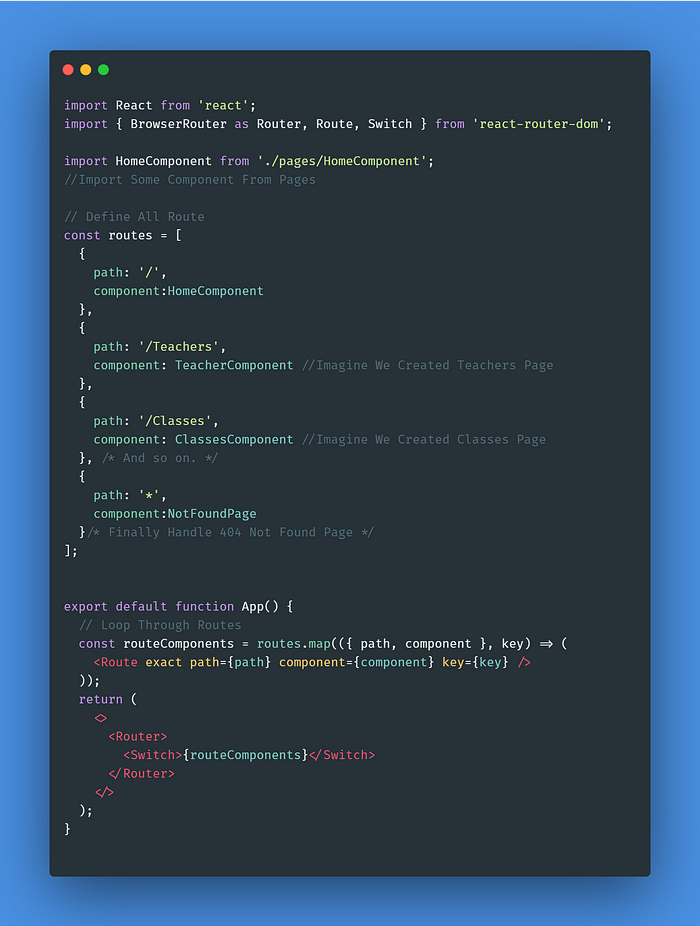
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

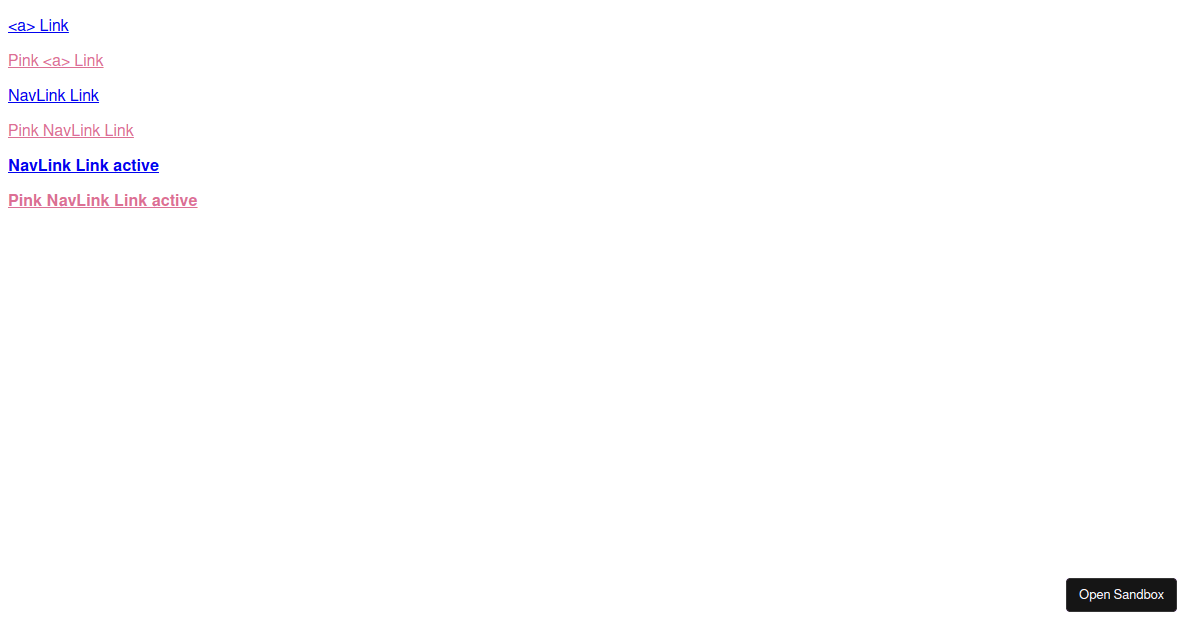
javascript - Using react-router-dom v6.8.2 in react class based component Link doesn't working - Stack Overflow



![Strategy and Tips for Migrating to React [2024] Strategy and Tips for Migrating to React [2024]](https://assets-global.website-files.com/622fa4d65a5fab0c3465af07/629a06b8e807aca5c102149a_migrating-to-react-4.png)