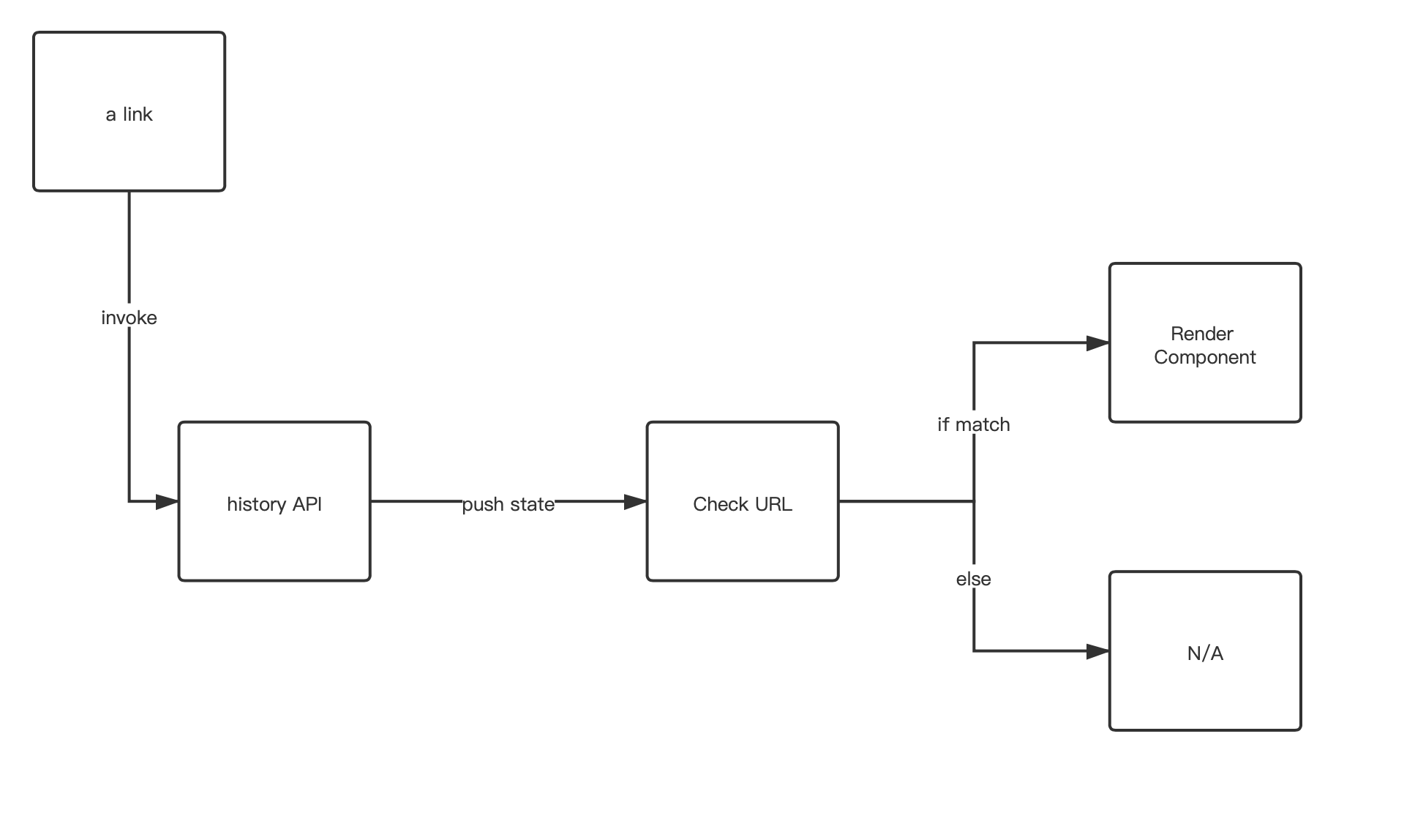
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

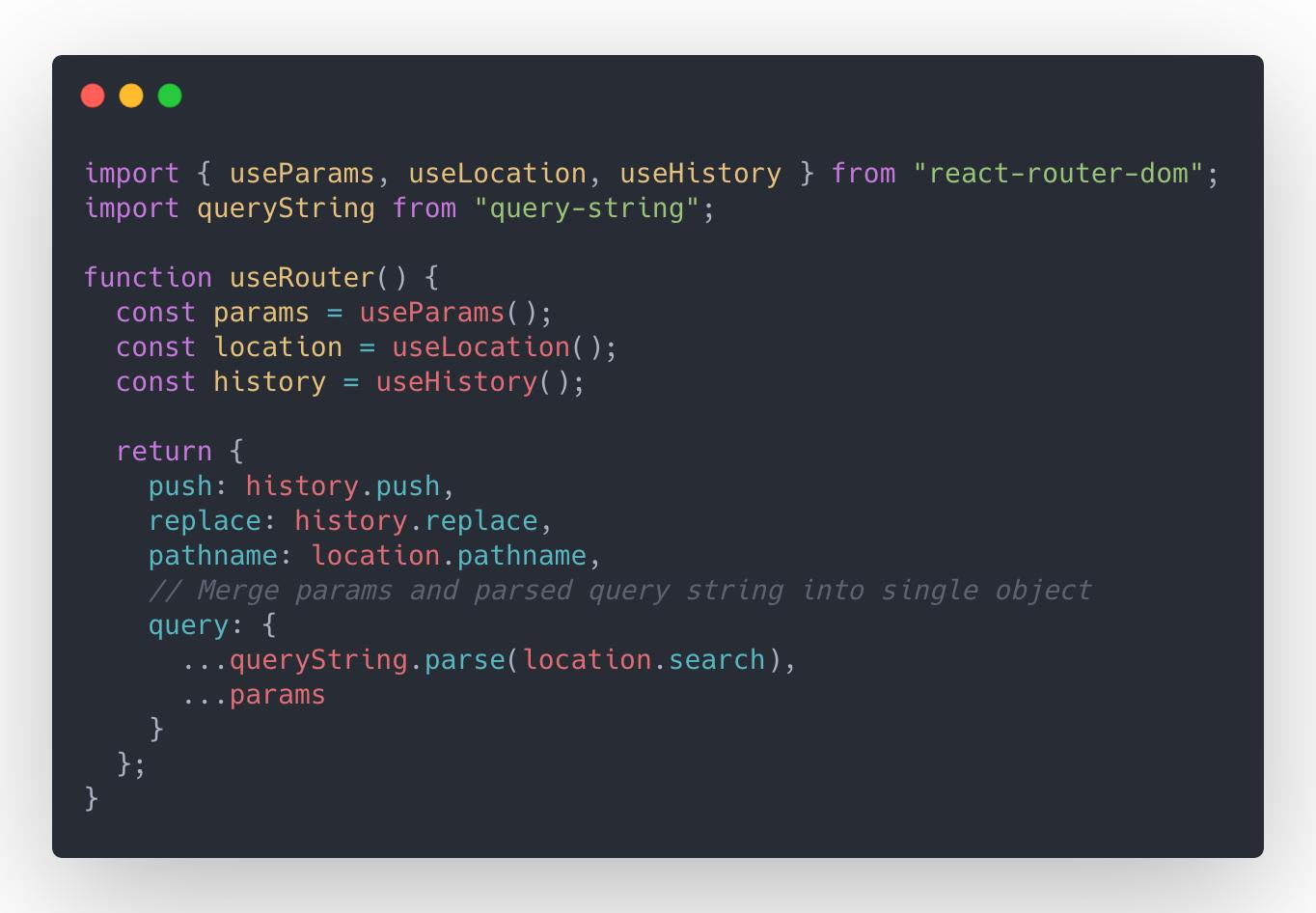
Gabe on X: "React Router has hooks now! But let's see if we can make it even simpler by wrapping them up into a single `useRouter` hook that exposes just the data
history.push changes url but doesn't update component · Issue #7209 · remix-run/react-router · GitHub

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

Ashraya KK on LinkedIn: REACT HOOKS 🪝 🔖useHistory Why useHistory and What was useHistory ❓ In… | 18 comments

Prompt not working as intended for history.push and browser back button · Issue #7865 · remix-run/react-router · GitHub

![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)






![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)

.png)



![React] history 버전 문제로 history.push후 Render 문제 React] history 버전 문제로 history.push후 Render 문제](https://blog.kakaocdn.net/dn/BxJa1/btrcechdImH/iAOjVONKhhknfck05y6iM1/img.png)