
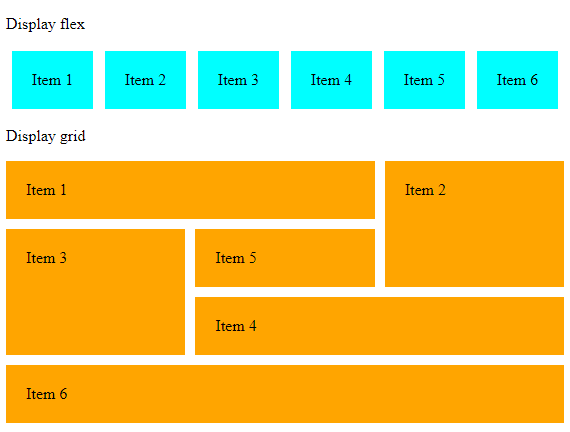
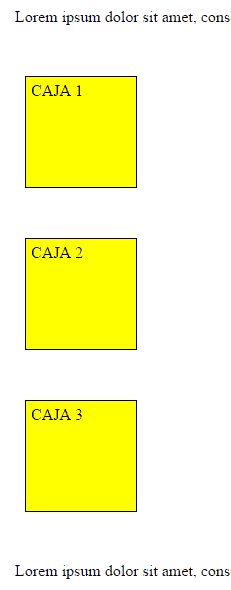
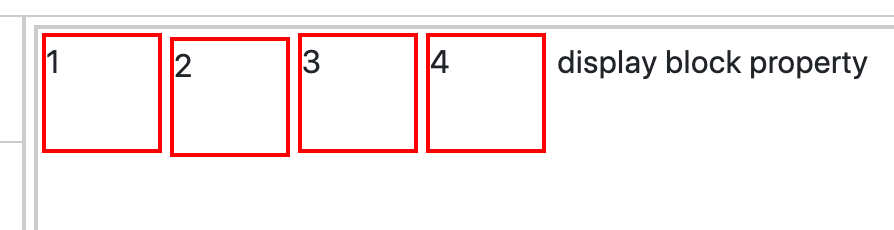
Display (Inline, Inline-Block & Block) and Position (static, relative, absolute, fixed, and sticky) in detail | by Amit Dhiman | Stackademic

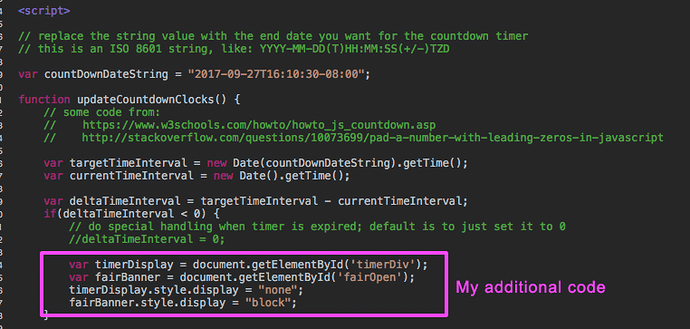
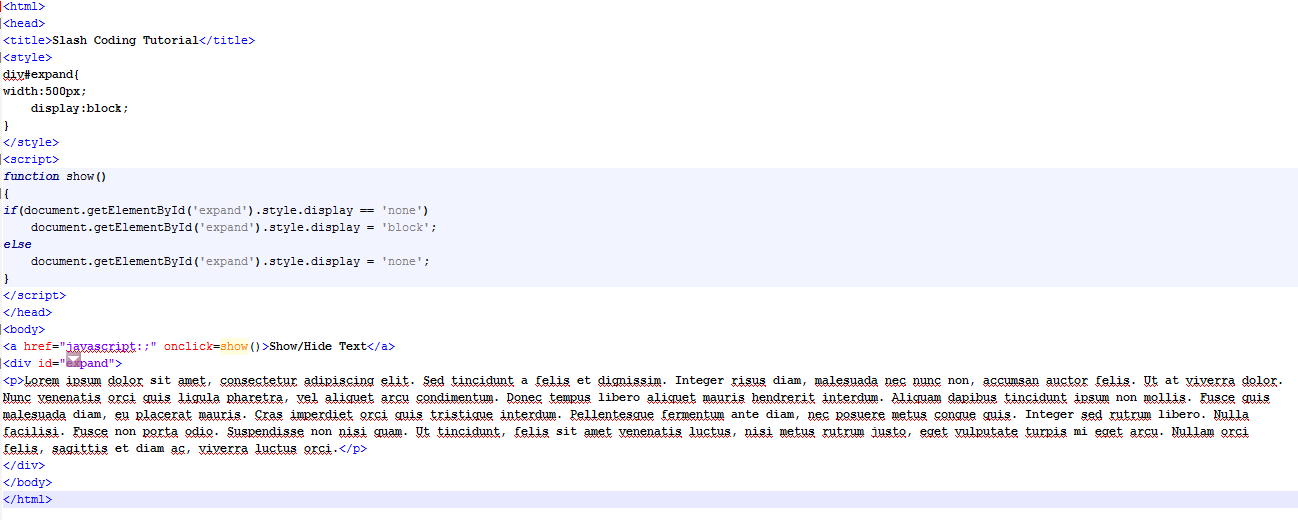
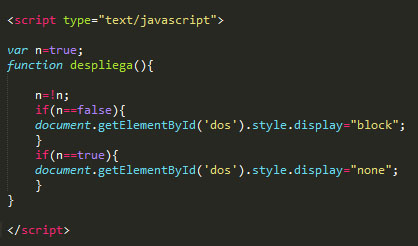
Problem to setup the style.display in javascript. (HTML Pages with CSS and JavaScript forum at Coderanch)