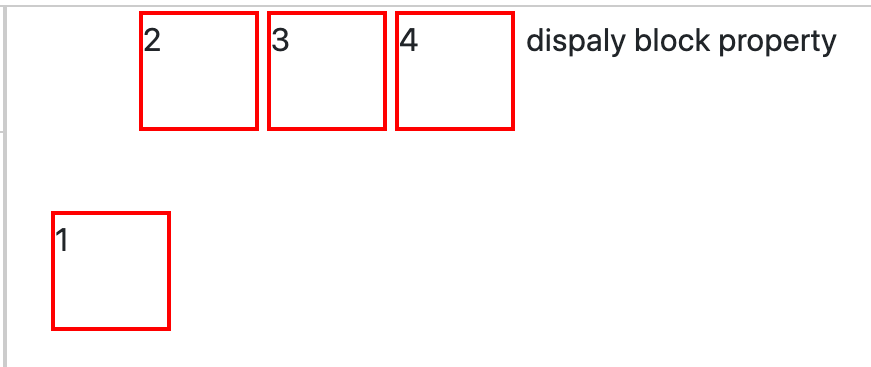
![Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline -block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop

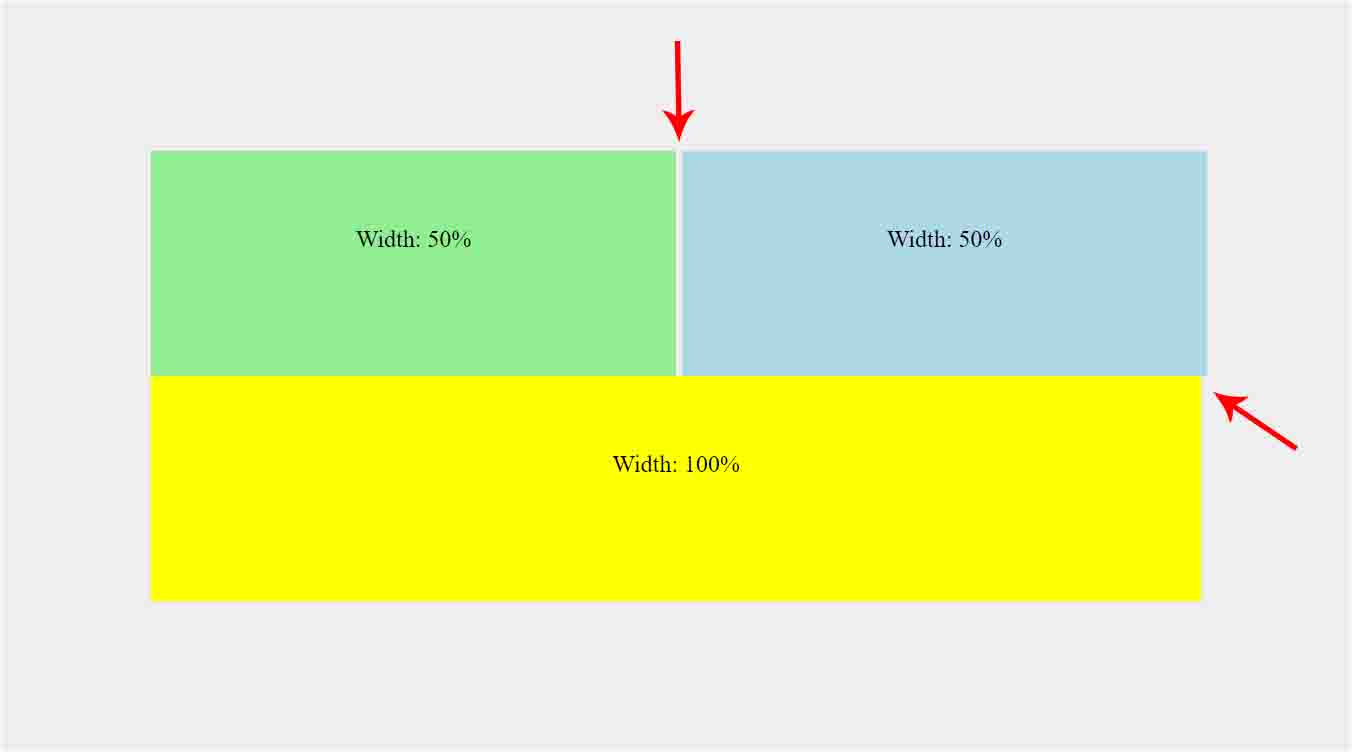
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow