React 2024 Simple Project: Chakra UI, React-Router-Dom, useEffect, useState, and Mobile-Friendly - YouTube

Sergio Omar Sanchez on LinkedIn: #reactjs #useeffect #webdevelopment #javascript #frontend #fullstack
Should `router` be in the dependency array of `useEffect`? · vercel next.js · Discussion #29403 · GitHub








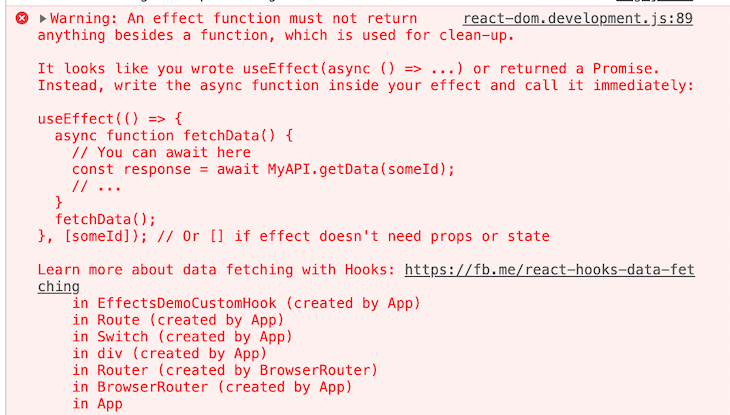
![에러] Warning: useEffect must not return anything besides a function, which is used for clean-up. 에러] Warning: useEffect must not return anything besides a function, which is used for clean-up.](https://velog.velcdn.com/images/posinity/post/5f89fd16-5804-4943-88d0-9237669e19bf/image.png)